728x90
5강: Dart 언어 기초 2 - 제어문과 함수
내용 요약
- Dart의 제어문:
- if/else 문: 조건이 참일 때 특정 블록을 실행하고, 거짓일 때 다른 블록을 실행합니다.
- switch 문: 하나의 표현식을 평가하고, 그 결과에 따라 여러 케이스 중 하나를 선택하여 실행합니다.
- for 문: 주어진 조건이 참인 동안 코드를 반복 실행합니다. Dart에서는 전통적인 for 루프와 for-in 루프를 모두 사용할 수 있습니다.
- while 문: 조건이 참인 동안 반복 실행합니다. do-while 문은 조건을 나중에 평가하며, 최소 한 번은 실행됩니다.
- 함수 정의 및 호출 방법:
- Dart에서는 함수를 정의하고 호출하는 방식이 간단합니다.
- 함수는 void 타입 또는 반환 값을 가지는 타입으로 정의됩니다.
- Dart에서는 선택적 매개변수, 명명된 매개변수 등을 사용하여 함수를 유연하게 정의할 수 있습니다.
실습
1. 제어문과 함수 사용한 간단한 프로그램 작성
- Dart 제어문 및 함수 예제:
- 제어문과 함수를 사용하여 간단한 프로그램을 작성해봅니다. 이 프로그램은 주어진 숫자가 짝수인지 홀수인지 확인하고, 1부터 10까지의 합을 계산하는 함수를 포함합니다.
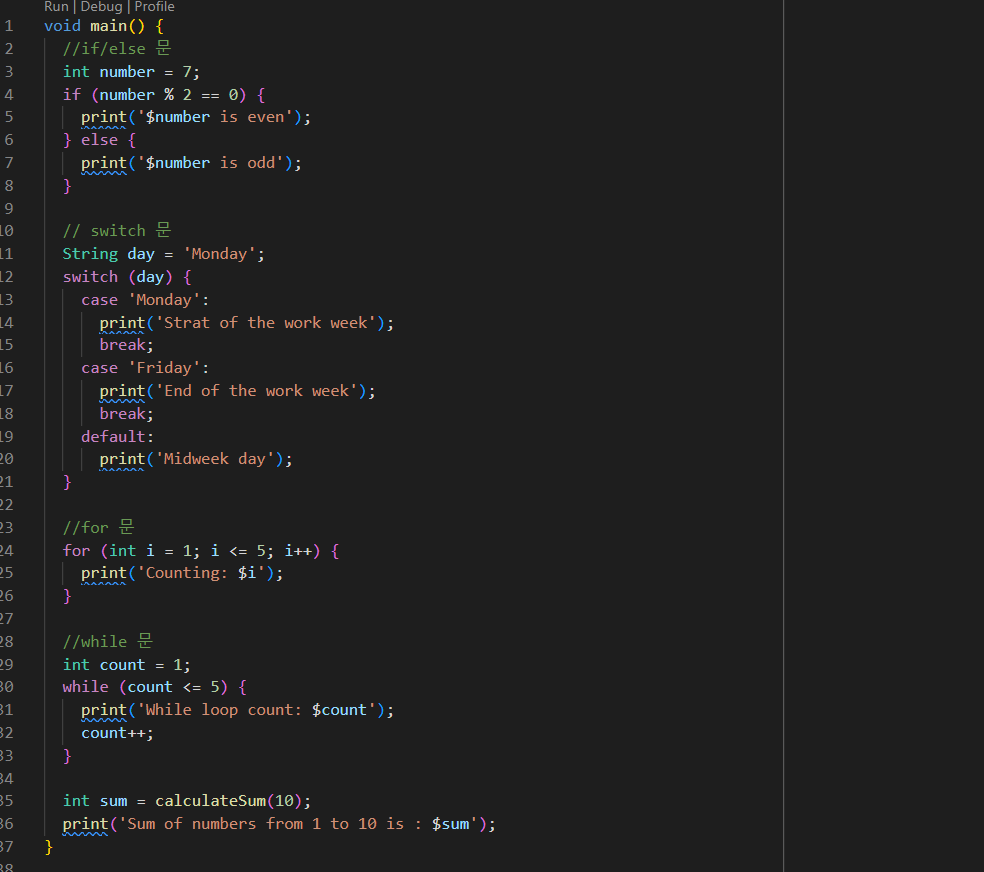
void main() {
// if/else 문
int number = 7;
if (number % 2 == 0) {
print('$number is even');
} else {
print('$number is odd');
}
// switch 문
String day = 'Monday';
switch (day) {
case 'Monday':
print('Start of the work week');
break;
case 'Friday':
print('End of the work week');
break;
default:
print('Midweek day');
}
// for 문
for (int i = 1; i <= 5; i++) {
print('Counting: $i');
}
// while 문
int count = 1;
while (count <= 5) {
print('While loop count: $count');
count++;
}
// 함수 호출
int sum = calculateSum(10);
print('Sum of numbers from 1 to 10 is: $sum');
}
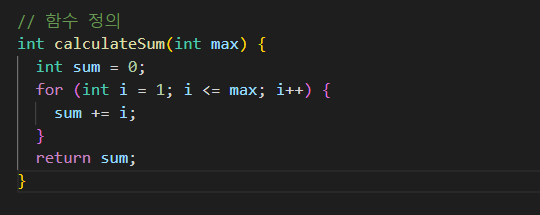
// 함수 정의
int calculateSum(int max) {
int sum = 0;
for (int i = 1; i <= max; i++) {
sum += i;
}
return sum;
}

-
- 코드 설명:
- if/else 문: 주어진 숫자가 짝수인지 홀수인지 검사하여 결과를 출력합니다.
- switch 문: 주어진 요일(day)에 따라 다른 메시지를 출력합니다.
- for 문: 1부터 5까지 숫자를 세고 출력합니다.
- while 문: count가 5 이하일 때까지 루프를 돌며 숫자를 출력합니다.
- 함수: calculateSum 함수는 1부터 max까지의 합을 계산하여 반환합니다.
- 코드 설명:
2. 제어문과 함수 실습
- Dart 제어문 실습:
- 각 제어문과 함수가 어떻게 동작하는지 실습을 통해 확인합니다.
- 예제 코드에서 값을 변경해보고, 프로그램의 동작을 확인합니다.
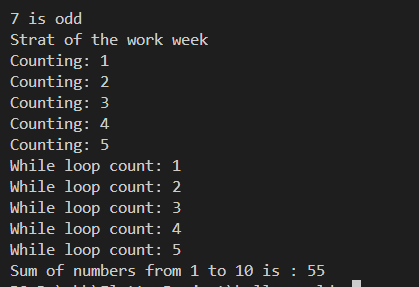
- Dart 코드 실행:
- Dart SDK가 설치된 터미널에서 다음 명령어를 사용하여 코드를 실행합니다:
dart run filename.dart-
- 코드 실행 결과는 각 제어문이 출력하는 메시지와 함수가 계산한 합을 포함합니다.

이 강의를 통해 Dart 언어에서 제어문과 함수가 어떻게 사용되는지 학습하였습니다. 이러한 기초 개념을 이해하면 Flutter 애플리케이션에서 복잡한 로직을 구현할 수 있는 능력을 갖추게 됩니다. 다음 강의에서는 Dart의 고급 기능을 다루고, 이를 실습으로 연결할 것입니다.
728x90
'Flutter 기반 크로스 플랫폼 웹 개발' 카테고리의 다른 글
| 아토믹데브_7_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (28) | 2024.08.15 |
|---|---|
| 아토믹데브_6_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (28) | 2024.08.15 |
| 아토믹데브_4_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (51) | 2024.08.14 |
| 아토믹데브_3_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (64) | 2024.08.14 |
| 아토믹데브_2_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (42) | 2024.08.14 |