Node.js와 Express 기본 셋업
이번 글에서는 Node.js를 설치하고, Express를 사용해 간단한 서버를 구축하는 방법을 다룹니다. 기본적인 라우팅 설정과 서버 실행까지 실습을 통해 익힐 수 있습니다.

1. Node.js 설치
Node.js는 서버사이드에서 JavaScript를 실행할 수 있게 해주는 환경입니다. 먼저, 시스템에 Node.js를 설치하는 과정을 살펴보겠습니다.
1.1 Node.js 설치
- Step 1: Node.js 공식 웹사이트로 이동하여 운영체제에 맞는 Node.js LTS(Long Term Support) 버전을 다운로드합니다.
- Step 2: 다운로드한 설치 파일을 실행하고, 기본 설정에 따라 설치를 진행합니다.

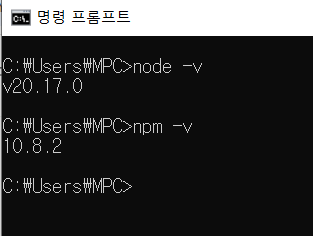
설치가 완료되면, 터미널(DOS 명령어창, cmd)에서 다음 명령어를 사용하여 설치가 성공적으로 완료되었는지 확인할 수 있습니다:
node -v
npm -v- node -v: Node.js 버전을 확인합니다.
- npm -v: Node.js 패키지 매니저인 npm의 버전을 확인합니다.

2. Express 설치 및 기본 서버 구축
Express는 Node.js에서 동작하는 간단하고 강력한 웹 프레임워크로, 서버 구축을 빠르고 쉽게 할 수 있습니다. 이제 Express를 사용해 간단한 서버를 만들어보겠습니다.
2.1 Express 설치
- Step 1: 프로젝트 폴더를 만들고, 해당 폴더로 이동합니다.(편의상 C:\ 에서 작업 진행합니다.)
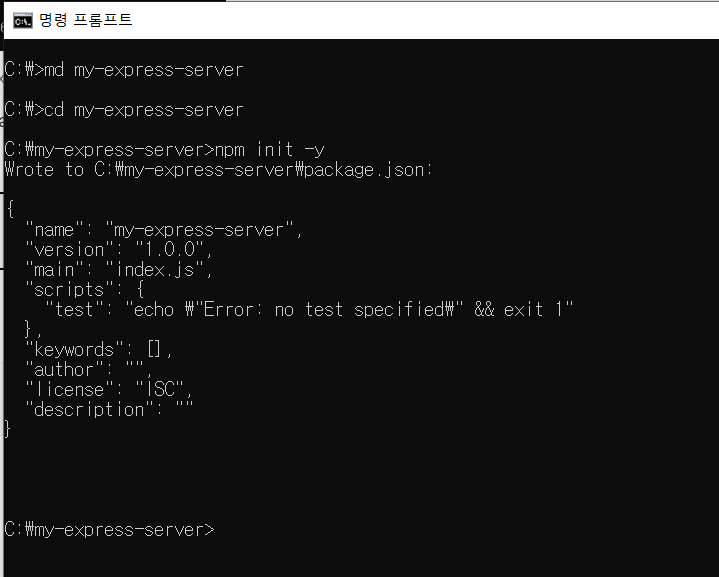
md my-express-server
cd my-express-server
- Step 2: npm init 명령어를 실행하여 프로젝트의 package.json 파일을 생성합니다. 여러 질문들이 나오는데, 기본값으로 설정해도 됩니다.
npm init -y
- Step 3: Express를 설치합니다.
npm install express --save
2.2 간단한 Express 서버 생성
설치가 완료되면, C:\my-express-server 폴더에 app.js 파일을 생성하고, Express 서버를 설정합니다.
// app.js
const express = require('express');
const app = express();
// 포트 번호 설정
const PORT = 3000;
// 라우팅 설정
app.get('/', (req, res) => {
res.send('Hello, Express!');
});
// 서버 실행
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});위 코드에서는 기본적인 Express 서버를 설정하고, / 경로에 요청이 들어왔을 때 Hello, Express!라는 메시지를 반환하는 간단한 서버를 구축했습니다.
3. 기본 라우팅 및 서버 실행
이제 Express에서 기본적인 라우팅과 서버 실행을 해보겠습니다.
3.1 라우팅 설정
라우팅이란, 클라이언트에서 특정 경로로 요청을 보내면, 서버가 그에 맞는 응답을 보내주는 과정입니다. 다양한 HTTP 메서드(GET, POST 등)를 통해 다양한 라우팅을 설정할 수 있습니다.
// app.js
// GET 요청 라우트
app.get('/about', (req, res) => {
res.send('About Us Page');
});
// POST 요청 라우트
app.post('/contact', (req, res) => {
res.send('Contact Us Page');
});위 코드에서는 /about 경로에 GET 요청이 오면 About Us Page라는 응답을 보내고, /contact 경로에 POST 요청이 오면 Contact Us Page라는 응답을 보내도록 라우트를 설정했습니다.
3.2 서버 실행
다음 명령어로 서버를 실행할 수 있습니다:
node app.js

터미널에 Server is running on http://localhost:3000이라는 메시지가 출력되면, 브라우저에서 http://localhost:3000으로 접속해보세요. Hello, Express!라는 메시지가 출력됩니다.

이제 /about과 같은 경로로 요청을 보내면 라우팅된 결과를 확인할 수 있습니다.
4. 프로젝트 구조
간단한 Express 서버 프로젝트 구조는 다음과 같이 설정할 수 있습니다:
my-express-server/
│
├── app.js // Express 서버 설정 파일
└── package.json // 프로젝트 설정 파일결론
이 강의를 통해 Node.js와 Express를 설치하고, 간단한 서버를 구축하는 방법을 배웠습니다. Express는 라우팅과 미들웨어를 쉽게 설정할 수 있어 다양한 웹 애플리케이션 개발에 매우 유용합니다.
'React와 Node.js를 사용한 웹 애플리케이션 개발' 카테고리의 다른 글
| React와 Node.js를 사용한 웹 애플리케이션(게시판) 개발 강좌(5) (2) | 2024.09.17 |
|---|---|
| React와 Node.js를 사용한 웹 애플리케이션(게시판) 개발 강좌(4) (0) | 2024.09.17 |
| React와 Node.js를 사용한 웹 애플리케이션(게시판) 개발 강좌(3) (1) | 2024.09.17 |
| React와 Node.js를 사용한 웹 애플리케이션(게시판) 개발 강좌(1) (4) | 2024.09.13 |
| React와 Node.js를 사용한 웹 애플리케이션(게시판) 개발 강좌 (0) | 2024.09.13 |