Bootstrap을 활용한 UI 디자인: 설치 및 반응형 디자인 적용
이번 강의에서는 Bootstrap을 React 프로젝트에 설치하고, 이를 활용하여 간단한 UI 디자인을 만들어보겠습니다. 특히 Grid 시스템을 이용해 반응형 웹 디자인을 구현하는 방법을 다룹니다.

1. Bootstrap 설치 및 적용
Bootstrap은 HTML, CSS, JavaScript로 만들어진 인기 있는 프론트엔드 프레임워크로, 빠르게 반응형 웹 페이지를 디자인할 수 있게 도와줍니다.
1.1 Bootstrap 설치
React 프로젝트에서 Bootstrap을 사용하려면 bootstrap 패키지를 설치해야 합니다.
- Bootstrap 설치: 프로젝트 폴더에서 다음 명령어를 실행합니다.
npm install bootstrap- Bootstrap 적용: React 프로젝트의 src/index.js 파일에 Bootstrap의 CSS 파일을 추가하여 적용합니다.
// src/index.js
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));이로써 Bootstrap이 React 프로젝트에 성공적으로 적용되었습니다.
2. Grid 시스템과 반응형 디자인 적용
Bootstrap의 Grid 시스템을 사용하면 화면 크기에 따라 자동으로 레이아웃을 조정할 수 있는 반응형 디자인을 구현할 수 있습니다.
2.1 Grid 시스템의 기본 개념
Bootstrap의 Grid 시스템은 12개의 컬럼으로 나뉩니다. 화면 크기에 따라 다른 클래스를 사용하여 레이아웃을 다르게 배치할 수 있습니다. 주요 클래스는 다음과 같습니다:
- col-xs-* : 모바일 기기
- col-sm-* : 작은 화면 (태블릿)
- col-md-* : 중간 크기 화면 (데스크톱)
- col-lg-* : 큰 화면 (대형 데스크톱)
2.2 Grid 시스템 적용 예시
이제 Bootstrap의 Grid 시스템을 적용하여 간단한 반응형 레이아웃을 만들어보겠습니다.
// App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
return (
<div className="container">
<h1 className="text-center mt-4">Bootstrap Grid System Example</h1>
<div className="row">
<div className="col-md-4 col-sm-6 col-12">
<div className="card p-3 mb-4">
<h3>Column 1</h3>
<p>This is the first column.</p>
</div>
</div>
<div className="col-md-4 col-sm-6 col-12">
<div className="card p-3 mb-4">
<h3>Column 2</h3>
<p>This is the second column.</p>
</div>
</div>
<div className="col-md-4 col-sm-6 col-12">
<div className="card p-3 mb-4">
<h3>Column 3</h3>
<p>This is the third column.</p>
</div>
</div>
</div>
</div>
);
}
export default App;
2.3 코드 설명
- container: Bootstrap의 기본 컨테이너 클래스. 이 클래스는 페이지에 여백을 추가하고 중앙에 정렬합니다.
- row: Grid 시스템의 행(Row)을 정의합니다. 각 행은 여러 개의 열(Column)로 나눌 수 있습니다.
- col-md-4, col-sm-6, col-12: 화면 크기에 따라 열(Column)의 너비를 다르게 설정합니다.
- 중간 크기 이상의 화면(col-md-4)에서는 3개의 열로 나뉘고, 작은 화면(col-sm-6)에서는 2개의 열로 나뉩니다. 가장 작은 화면(col-12)에서는 1개의 열로 전체 너비를 차지합니다.
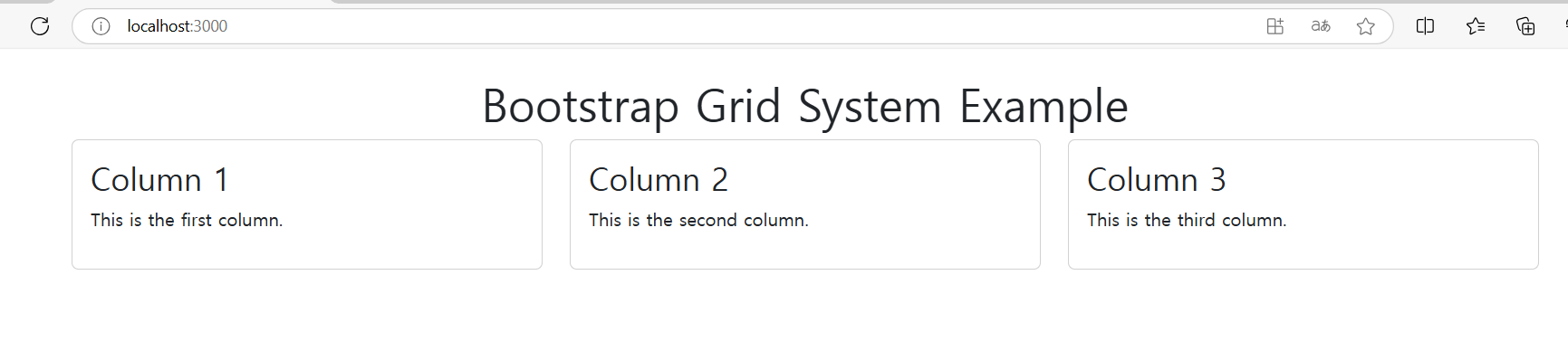
2.4 반응형 디자인 확인
위 코드를 실행하고 브라우저의 크기를 조절해보세요. 화면 크기에 따라 열의 개수와 배치가 자동으로 변경되는 것을 확인할 수 있습니다.
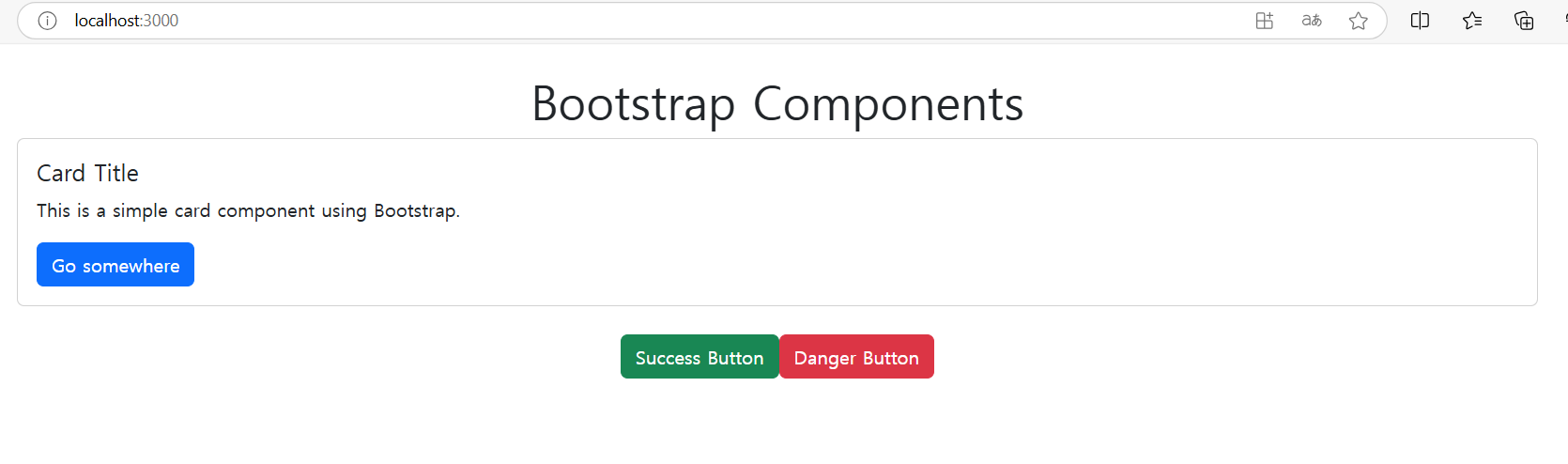
3. 추가 Bootstrap 컴포넌트
Bootstrap은 버튼, 카드, 네비게이션 바 등 다양한 UI 컴포넌트를 제공합니다. 여기서는 간단한 버튼과 카드 컴포넌트를 추가해보겠습니다.
// App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
return (
<div className="container">
<h1 className="text-center mt-4">Bootstrap Components</h1>
{/* 카드 컴포넌트 */}
<div className="card mb-4">
<div className="card-body">
<h5 className="card-title">Card Title</h5>
<p className="card-text">This is a simple card component using Bootstrap.</p>
<a href="#" className="btn btn-primary">Go somewhere</a>
</div>
</div>
{/* 버튼 컴포넌트 */}
<div className="text-center">
<button className="btn btn-success mr-2">Success Button</button>
<button className="btn btn-danger">Danger Button</button>
</div>
</div>
);
}
export default App;
3.1 코드 설명
- 카드 컴포넌트: card, card-body, card-title, card-text 클래스를 사용하여 카드를 구성합니다.
- 버튼 컴포넌트: btn, btn-primary, btn-success, btn-danger 클래스를 사용하여 다양한 스타일의 버튼을 만듭니다.
결론
이번 강의에서는 Bootstrap을 React 프로젝트에 설치하고, Grid 시스템을 활용하여 반응형 디자인을 구현하는 방법을 배웠습니다. 또한 Bootstrap의 카드와 버튼과 같은 컴포넌트를 사용해 UI를 더욱 풍부하게 만들 수 있음을 알게 되었습니다.
'React와 Node.js를 사용한 웹 애플리케이션 개발' 카테고리의 다른 글
| React와 Node.js를 사용한 웹 애플리케이션(게시판) 개발 강좌(8) (6) | 2024.09.18 |
|---|---|
| React와 Node.js를 사용한 웹 애플리케이션(게시판) 개발 강좌(7) (2) | 2024.09.18 |
| React와 Node.js를 사용한 웹 애플리케이션(게시판) 개발 강좌(5) (2) | 2024.09.17 |
| React와 Node.js를 사용한 웹 애플리케이션(게시판) 개발 강좌(4) (0) | 2024.09.17 |
| React와 Node.js를 사용한 웹 애플리케이션(게시판) 개발 강좌(3) (1) | 2024.09.17 |