728x90
11강: 사용자 입력 처리 - TextField와 Form 위젯
내용 요약
- Flutter에서 TextField와 Form 위젯을 사용한 사용자 입력 처리:
- TextField는 Flutter에서 사용자 입력을 처리하기 위해 사용되는 기본 위젯입니다. 사용자가 텍스트를 입력할 수 있는 필드를 제공하며, 입력된 데이터를 실시간으로 처리할 수 있습니다.
- Form 위젯은 여러 입력 필드(TextField)를 그룹화하고, 유효성 검증 및 입력 데이터 관리를 쉽게 할 수 있도록 도와줍니다. Form은 폼 전체에 대해 유효성 검증을 수행할 수 있습니다.
- 입력 유효성 검증 및 제출 처리:
- 유효성 검증은 사용자가 입력한 데이터가 올바른지 확인하는 과정입니다. Flutter에서는 Form 위젯과 TextFormField 위젯을 사용하여 쉽게 유효성 검증을 구현할 수 있습니다.
- 제출 처리는 사용자가 폼을 제출했을 때 입력된 데이터를 처리하는 단계입니다. 예를 들어, 데이터베이스에 저장하거나 다른 화면으로 전환할 수 있습니다.
실습
1. 간단한 입력 폼 만들기
- Flutter 프로젝트 설정:
- 기존 Flutter 프로젝트를 사용하거나 새로운 프로젝트를 생성합니다.
- lib/main.dart 파일을 열어 TextField와 Form 위젯을 사용하여 간단한 입력 폼을 작성합니다.
- TextField와 Form 위젯 예제 코드:
- 다음 코드를 사용하여 간단한 사용자 입력 폼을 만듭니다:
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: const Text('Flutter Form Example'), ), body: const Padding( padding: EdgeInsets.all(16.0), child: UserForm(), ), ), ); } } class UserForm extends StatefulWidget { const UserForm({super.key}); @override _UserFormState createState() => _UserFormState(); } class _UserFormState extends State<UserForm> { final _formKey = GlobalKey<FormState>(); final TextEditingController _nameController = TextEditingController(); final TextEditingController _emailController = TextEditingController(); @override void dispose() { _nameController.dispose(); _emailController.dispose(); super.dispose(); } void _submitForm() { if (_formKey.currentState!.validate()) { // 모든 입력이 유효하면 데이터를 처리합니다. String name = _nameController.text; String email = _emailController.text; // 예: 데이터를 출력하거나 저장할 수 있습니다. print('Name: $name'); print('Email: $email'); ScaffoldMessenger.of(context).showSnackBar( const SnackBar(content: Text('Form Submitted')), ); } } @override Widget build(BuildContext context) { return Form( key: _formKey, child: Column( children: <Widget>[ TextFormField( controller: _nameController, decoration: const InputDecoration(labelText: 'Name'), validator: (value) { if (value == null || value.isEmpty) { return 'Please enter your name'; } return null; }, ), TextFormField( controller: _emailController, decoration: const InputDecoration(labelText: 'Email'), keyboardType: TextInputType.emailAddress, validator: (value) { if (value == null || value.isEmpty) { return 'Please enter your email'; } if (!RegExp(r'^[^@]+@[^@]+\.[^@]+').hasMatch(value)) { return 'Please enter a valid email'; } return null; }, ), const SizedBox(height: 20), ElevatedButton( onPressed: _submitForm, child: const Text('Submit'), ), ], ), ); } } - 코드 설명:
- TextFormField 위젯: TextField와 유사하지만, 폼 내에서 유효성 검증이 가능하다는 점에서 차별화됩니다. validator 속성을 사용하여 각 입력 필드의 유효성을 검증할 수 있습니다.
- Form 위젯: 여러 TextFormField 위젯을 포함하며, _formKey를 사용하여 폼 전체에 대한 상태를 관리합니다.
- _submitForm 함수: 폼이 제출될 때 호출됩니다. 폼이 유효한 경우 입력된 데이터를 처리하고, SnackBar를 통해 사용자에게 제출 완료를 알립니다.
- 다음 코드를 사용하여 간단한 사용자 입력 폼을 만듭니다:
2. 입력 데이터 검증 및 출력
- 유효성 검증:
- 각 TextFormField 위젯에는 validator 속성이 포함되어 있습니다. 사용자가 이름을 입력하지 않거나, 유효하지 않은 이메일을 입력했을 때 오류 메시지를 표시합니다.
- 유효성 검증을 통과한 후, 폼이 제출되면 print 문을 통해 콘솔에 입력 데이터를 출력합니다.
- Flutter 프로젝트 실행:
- 터미널에서 다음 명령어를 실행하여 Flutter 애플리케이션을 실행합니다:
flutter run - 에뮬레이터 또는 실제 디바이스에서 앱이 실행되며, 사용자 입력 폼이 화면에 표시됩니다.
- 폼을 제출하고 유효성 검증이 제대로 작동하는지 확인합니다.
- 터미널에서 다음 명령어를 실행하여 Flutter 애플리케이션을 실행합니다:

스크린샷
- TextField와 Form 위젯 예제 코드:
- 위에서 작성한 Dart 코드의 스크린샷을 제공합니다. 코드 편집기(예: Visual Studio Code)에서의 작성 화면을 포함합니다.
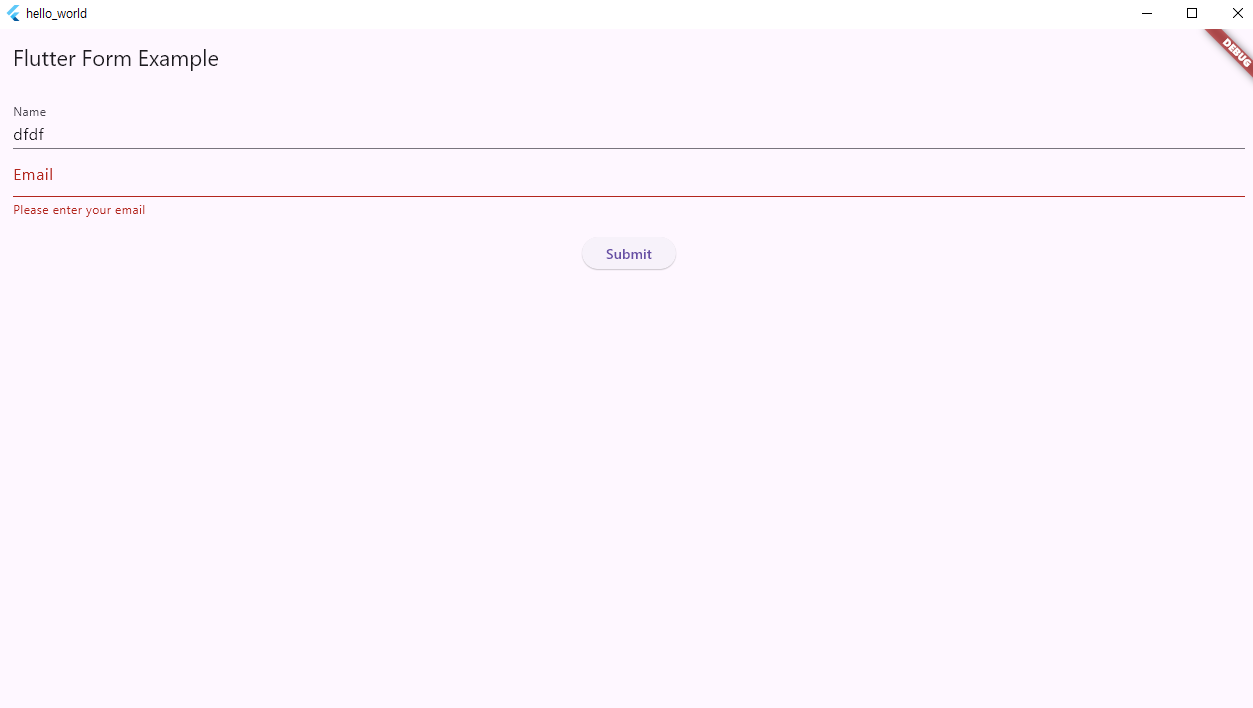
- 결과 화면:
- 에뮬레이터 또는 실제 디바이스에서 실행된 Flutter 앱의 화면을 캡처합니다. 입력 필드, 오류 메시지, 제출 후 SnackBar 메시지가 표시된 화면을 포함합니다.
이 강의를 통해 여러분은 Flutter의 TextField와 Form 위젯을 사용하여 사용자 입력을 처리하고, 유효성 검증을 수행하는 방법을 학습했습니다. 이러한 기술을 활용하여 Flutter 애플리케이션에서 사용자 데이터를 안전하고 효율적으로 처리할 수 있습니다. 앞으로의 강의에서는 이 개념을 확장하여 더 복잡한 폼과 데이터를 처리하는 방법을 배울 것입니다.
728x90
'Flutter 기반 크로스 플랫폼 웹 개발' 카테고리의 다른 글
| 아토믹데브_13_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (27) | 2024.08.15 |
|---|---|
| 아토믹데브_12_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (40) | 2024.08.15 |
| 아토믹데브_10_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (26) | 2024.08.15 |
| 아토믹데브_9_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (28) | 2024.08.15 |
| 아토믹데브_8_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (28) | 2024.08.15 |