728x90
목표
Jira 스타일 이슈 트래커 개발을 위한 초기 설정과 UI 설계 방법을 다룹니다. RealGrid와 React를 사용하여 데이터 처리 및 사용자 경험을 향상시키는 방법을 설명합니다.
1. 프로젝트 소개 및 주요 목표
프로젝트 목표
- 사용자 친화적 UI: 이슈 데이터를 효율적으로 관리하고 탐색 가능.
- 실시간 업데이트: 변경 사항 즉시 반영.
- 대량 데이터 처리: RealGrid의 강력한 데이터 관리 성능 활용.
기대 결과
- 체계적인 이슈 관리 UI 제공.
- 명확한 데이터 시각화를 통해 사용자 만족도 향상.
2. UI 구조 설계
전체 레이아웃 설계
- 헤더: 프로젝트 제목 표시.
- 사이드바: 필터 및 탐색 메뉴.
- 메인 그리드: RealGrid로 이슈 목록 표시.
UI 레이아웃 예제 코드
import React from 'react';
import logo from './logo.svg';
import './App.css';
import RealGrid from "realgrid";
import SampleGrid from './components/SampleGrid'; // 생성한 파일의 경로
function App() {
return (
<div className="App">
<header>
<h1>Jira 스타일 이슈 트래커</h1>
</header>
<main>
<SampleGrid />
</main>
</div>
);
}
export default App;
3. 데이터 모델 정의 및 RealGrid 설정
이슈 데이터의 구조
필드명설명데이터 타입
| id | 이슈 고유 식별자 | Number |
| title | 이슈 제목 | String |
| status | 진행 상태 | String |
| priority | 우선순위 | String |
| assignee | 담당자 | String |
const issueData = [
{ id: 1, title: "API 오류 수정", status: "Open", priority: "High", assignee: "김철수" },
{ id: 2, title: "UI 개선 작업", status: "In Progress", priority: "Medium", assignee: "이영희" },
{ id: 3, title: "문서 업데이트", status: "Closed", priority: "Low", assignee: "박지성" }
];4. 데이터 필드와 UI 매핑
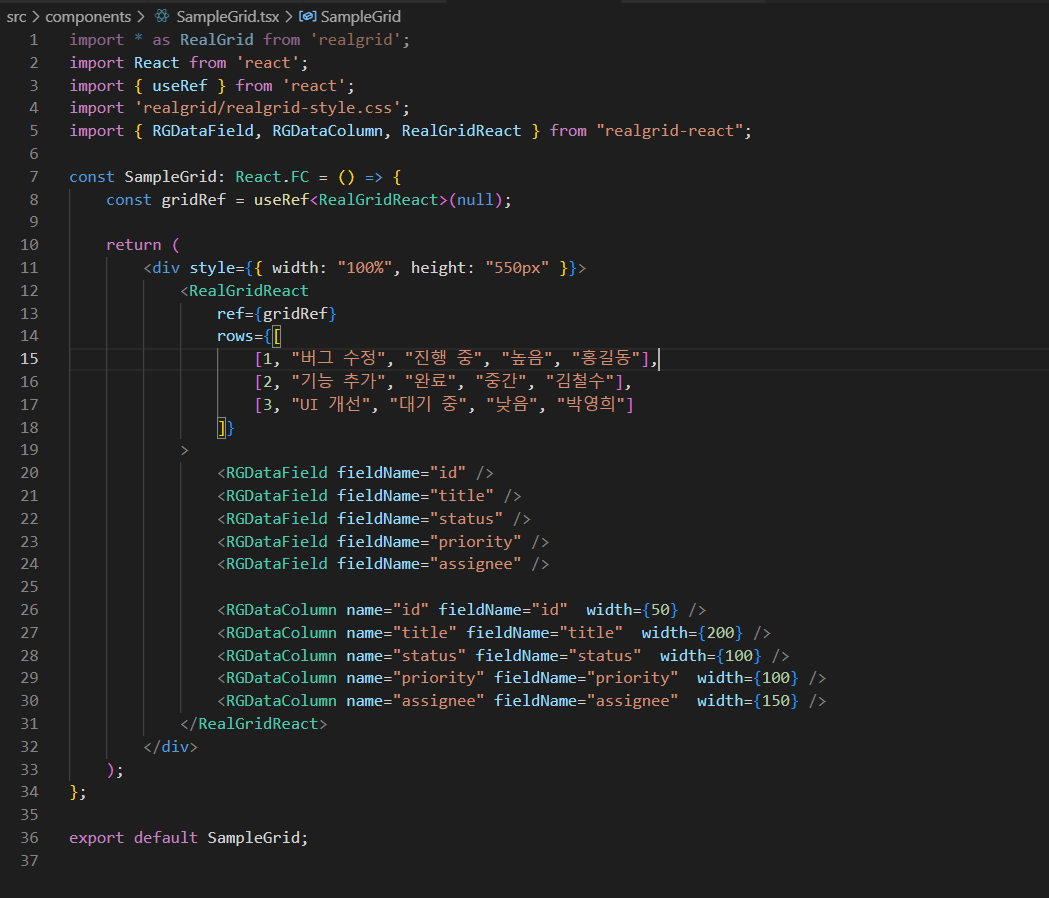
RealGrid 활용 코드
import * as RealGrid from 'realgrid';
import React from 'react';
import { useRef } from 'react';
import 'realgrid/realgrid-style.css';
import { RGDataField, RGDataColumn, RealGridReact } from "realgrid-react";
const SampleGrid: React.FC = () => {
const gridRef = useRef<RealGridReact>(null);
return (
<div style={{ width: "100%", height: "550px" }}>
<RealGridReact
ref={gridRef}
rows={[
[1, "API 오류 수정", "Open", "High", "김철수"],
[2, "UI 개선 작업", "In Progress", "Medium", "이영희"],
[3, "문서 업데이트", "Closed", "Low", "박지성"]
]}
>
<RGDataField fieldName="id" />
<RGDataField fieldName="title" />
<RGDataField fieldName="status" />
<RGDataField fieldName="priority" />
<RGDataField fieldName="assignee" />
<RGDataColumn name="id" fieldName="id" width={50} />
<RGDataColumn name="title" fieldName="title" width={200} />
<RGDataColumn name="status" fieldName="status" width={100} />
<RGDataColumn name="priority" fieldName="priority" width={100} />
<RGDataColumn name="assignee" fieldName="assignee" width={150} />
</RealGridReact>
</div>
);
};
export default SampleGrid;

참고 링크
이제 이 코드를 프로젝트에 추가하여 실습을 진행할 수 있습니다.
에러와 해결 방법 추가
아래는 작업 중 발생했던 주요 에러와 해결 방법입니다.
1. JSX 태그에서 발생한 오류
에러 메시지:
JSX element class does not support attributes because it does not have a 'props' property.ts(2607)원인:
RealGridReact 컴포넌트는 React의 JSX 속성 구조와 호환되지 않는 경우 발생합니다.
해결 방법:
- realgrid-react 라이브러리를 최신 버전으로 업데이트합니다.
- import된 컴포넌트가 제대로 정의되었는지 확인합니다.
2. React UMD 글로벌 오류
에러 메시지:
'React' refers to a UMD global, but the current file is a module. Consider adding an import instead.ts(2686)원인:
React 17 이상에서 JSX 변환 방식 변경으로 발생.
해결 방법:
- tsconfig.json에서 "jsx": "react-jsx"로 설정합니다.
- React 16 이하 버전을 사용하는 경우, 명시적으로 import React from 'react';를 추가합니다.
3. CSS 파일 import 문제
에러 메시지:
Module not found: You attempted to import '../../public/realgrid.2.8.6/realgrid-style.css'
원인:
public 폴더 경로는 React의 모듈 시스템에서 지원하지 않음.
해결 방법:
- public 폴더에 있는 CSS 파일은 직접 HTML에 <link> 태그로 추가합니다.
<link rel="stylesheet" href="%PUBLIC_URL%/realgrid.2.8.6/realgrid-style.css" />
4. 라이선스 오류
에러 메시지:
No license or invalid license
원인:
RealGrid의 라이선스 파일이 제대로 로드되지 않음.
해결 방법:
- public 폴더에 라이선스 파일을 추가하고, HTML에서 스크립트로 불러옵니다.
<script src="%PUBLIC_URL%/realgrid.2.8.6/realgrid-lic.js"></script>5. LocalDataProvider 또는 GridView undefined
에러 메시지:
'LocalDataProvider' is not defined. 'GridView' is not defined.
원인:
RealGrid의 모듈이 제대로 로드되지 않음.
해결 방법:
- realgrid-react 모듈을 사용하고 아래와 같이 import합니다.
import * as RealGrid from "realgrid";6. FunctionComponentElement 관련 오류
에러 메시지:
Namespace has no exported member 'FunctionComponentElement'.ts(2694)원인:
TypeScript 및 React 버전 간 호환성 문제.
해결 방법:
- TypeScript를 최신 버전으로 업데이트:
npm install typescript@latest참고
위와 같은 문제는 react, realgrid, realgrid-react 버전 간 불일치로 발생하는 경우가 많으니, 항상 최신 버전을 유지하거나 프로젝트에 적합한 버전을 확인 후 설치해야 합니다.
728x90
'wooritech > 리얼그리드' 카테고리의 다른 글
| 리얼그리드 기반의 Jira 스타일 이슈트래커 개발하기(with 리엑트) : 2.데이터 관리 및 기본 기능 구현 (2) | 2024.11.19 |
|---|---|
| 리얼그리드 기반의 Jira 스타일 이슈트래커 개발하기(with 리엑트) : 2. 데이터 관리 및 기본 기능 구현 (0) | 2024.11.15 |
| 리얼그리드 기반의 Jira 스타일 이슈트래커 개발하기(with 리엑트) (0) | 2024.11.04 |
| 초급 웹 개발자가 자주 겪는 200가지 문제(feat. RealGrid) : 6.Lazy Loading 구현 방법 (1) | 2024.11.03 |
| 초급 웹 개발자가 자주 겪는 200가지 문제(feat. RealGrid): 4. 데이터 페이징 처리 (0) | 2024.11.03 |