728x90
"React Hooks 완벽 이해: 함수형 컴포넌트의 상태와 생명주기 관리"
1시간 분량 강의안 (Hooks 기초)
강의 목표
- React Hooks의 개념과 필요성을 이해한다.
- 주요 Hooks(useState, useEffect)를 활용하여 상태와 생명주기를 관리하는 방법을 학습한다.
- 실습을 통해 Hooks를 활용한 동적인 UI를 구현한다.
강의 목차

1. React Hooks란 무엇인가? (10분)
Hooks의 정의
- Hooks는 React 16.8에서 도입된 기능으로, 함수형 컴포넌트에서도 **상태(State)**와 생명주기 관리를 가능하게 합니다.
- 기존의 클래스형 컴포넌트 없이도 상태와 생명주기를 관리할 수 있습니다.
Hooks의 주요 특징
- 간결성: 클래스 없이도 상태와 생명주기를 관리할 수 있어 코드가 단순해짐.
- 재사용성: 커스텀 Hooks를 통해 상태 관리 로직을 재사용 가능.
- 클래스형 컴포넌트의 한계 극복: 함수형 컴포넌트에서 모든 React 기능을 사용할 수 있음.
Hooks의 규칙
- 최상위에서만 호출: 조건문이나 반복문 내부에서 Hooks를 호출하면 안 됩니다.
- React 함수 내에서만 사용: 일반 JavaScript 함수에서 Hooks를 호출하면 안 됩니다.
2. 주요 Hooks 소개 (20분)
1단계: useState
- 정의: 컴포넌트의 상태를 선언하고 관리하는 Hook.
- 사용법:
const [state, setState] = useState(initialValue); - 예제:
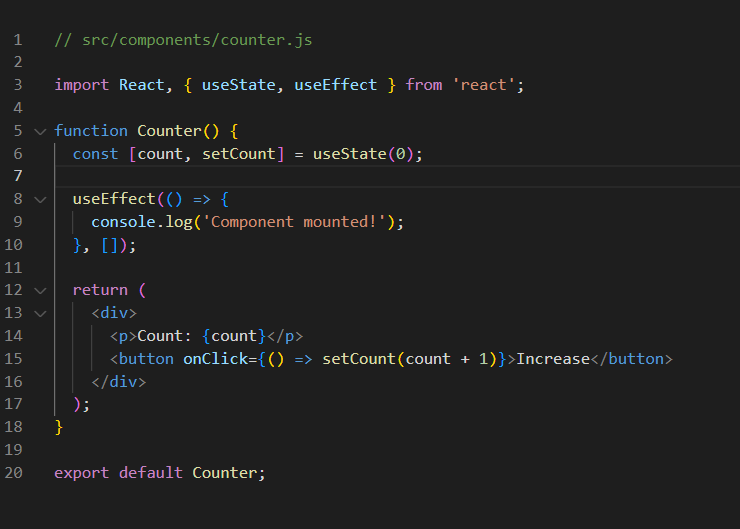
import React, { useState } from 'react'; function Counter() { const [count, setCount] = useState(0); return ( <div> <p>Count: {count}</p> <button onClick={() => setCount(count + 1)}>Increase</button> </div> ); } export default Counter;
- 설명:
- count는 상태 값.
- setCount는 상태 값을 변경하는 함수.
- 설명:


2단계: useEffect
- 정의: 컴포넌트의 생명주기를 관리하는 Hook.
- 사용법:
useEffect(() => { // 실행할 코드 return () => { // 정리(clean-up) 코드 }; }, [dependencies]); - 예제:
- 컴포넌트가 처음 렌더링될 때 실행:
useEffect(() => { console.log('Component mounted!'); }, []);

- 특정 상태가 변경될 때 실행:
- 컴포넌트가 처음 렌더링될 때 실행:
useEffect(() => {
console.log('Count updated!');
}, [count]);

3단계: 기타 주요 Hooks
- useContext:
- Context API와 함께 전역 상태 관리에 사용.
const value = useContext(MyContext);- 복잡한 상태 로직을 처리할 때 사용.useReducer:
const [state, dispatch] = useReducer(reducer, initialState);
- useRef:
- DOM 요소나 상태 값에 접근하기 위해 사용.
const ref = useRef(null);3. Hooks를 활용한 UI 구현 (20분)
1단계: 상태 관리
- 사용자 입력을 받아 실시간으로 화면에 표시하는 컴포넌트:
import React, { useState } from 'react';
function UserInput() {
const [name, setName] = useState('');
return (
<div>
<input
type="text"
placeholder="Enter your name"
value={name}
onChange={(e) => setName(e.target.value)}
/>
<p>Hello, {name}!</p>
</div>
);
}
export default UserInput;

2단계: 생명주기 관리
- 타이머 구현:
import React, { useState, useEffect } from 'react';
function Timer() {
const [seconds, setSeconds] = useState(0);
useEffect(() => {
const interval = setInterval(() => {
setSeconds((prev) => prev + 1);
}, 1000);
return () => clearInterval(interval);
}, []);
return <p>Elapsed time: {seconds} seconds</p>;
}
export default Timer;
4. 실습 과제 (10분)
실습 과제
- 버튼 클릭 시 카운트가 증가하고, 카운트 값이 5가 되면 콘솔에 "카운트 값 5 도달!"을 출력하세요.
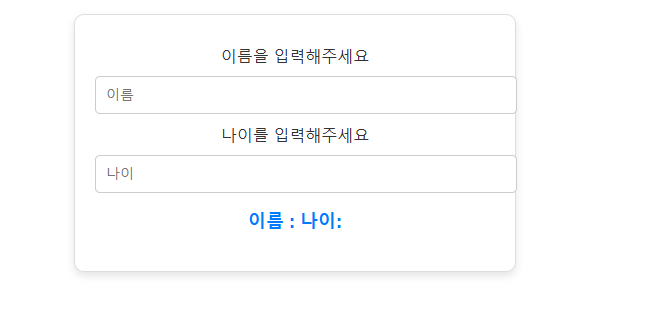
- 사용자가 입력한 이름과 나이를 화면에 표시하는 컴포넌트를 작성하세요.
예제
function Counter() {
const [count, setCount] = useState(0);
useEffect(() => {
if (count === 5) {
console.log("카운트 값 5 도달!");
}
}, [count]);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increase</button>
</div>
);
}
export default Counter;
과제2 실습 결과


5. Q&A 및 정리 (10분)
- Q&A:
- useEffect와 클래스형 컴포넌트의 componentDidMount의 차이는 무엇인가요?
- useState는 배열 형태로 선언되는데, 이 구조의 이유는 무엇인가요?
- 요약:
- React Hooks는 함수형 컴포넌트에서도 상태와 생명주기를 관리할 수 있는 강력한 도구입니다.
- useState는 상태를, useEffect는 생명주기를 관리합니다.
- Hooks는 React의 현대적인 개발 방식으로, 기존의 클래스형 컴포넌트를 대체하고 있습니다.
728x90
'React > React Core' 카테고리의 다른 글
| 10.React Error Boundaries 완벽 가이드: 컴포넌트 에러 처리 메커니즘 (1) | 2024.11.27 |
|---|---|
| 9.React Context API 완벽 가이드: 전역 상태 관리의 기본 (1) | 2024.11.27 |
| 7.React 클래스형 컴포넌트 완벽 가이드: 상태와 생명주기를 활용한 UI 구성 (1) | 2024.11.25 |
| 6.React 함수형 컴포넌트 완전 정복: 간단하고 효율적인 UI 구성 (26) | 2024.11.22 |
| 5.React 컴포넌트 생명주기 완벽 이해: Lifecycle Methods의 모든 것 (3) | 2024.11.22 |