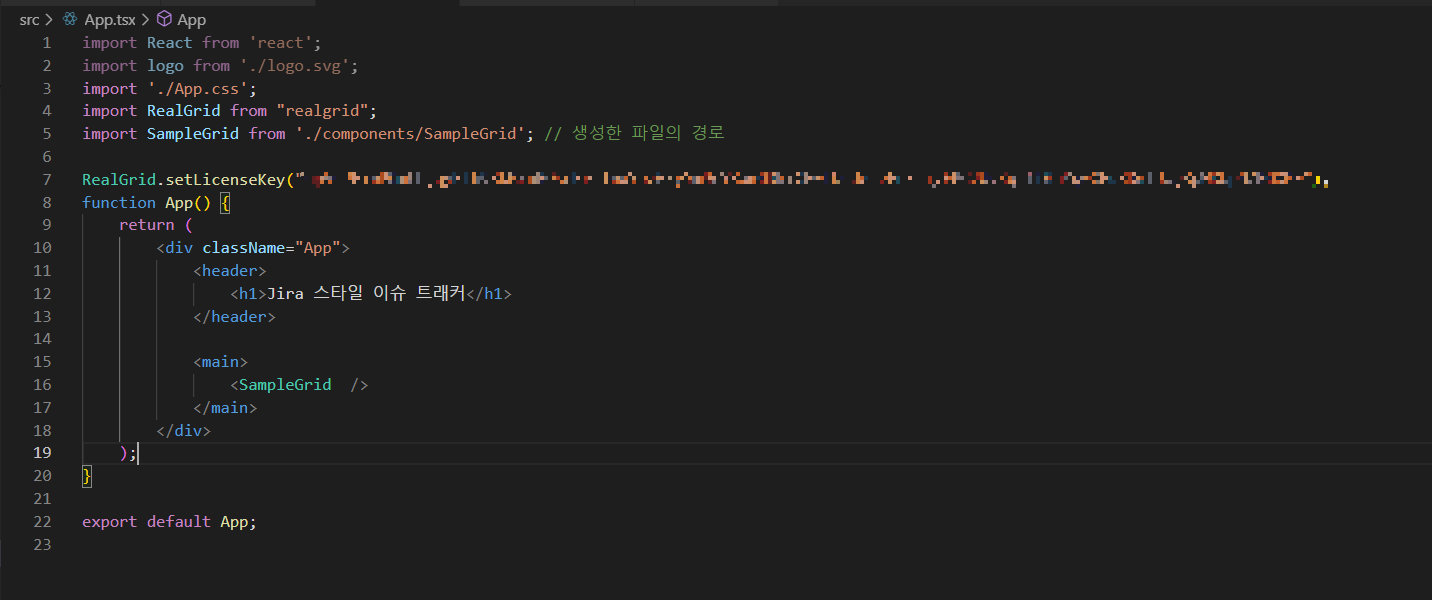
목표Jira 스타일 이슈 트래커 개발을 위한 초기 설정과 UI 설계 방법을 다룹니다. RealGrid와 React를 사용하여 데이터 처리 및 사용자 경험을 향상시키는 방법을 설명합니다.1. 프로젝트 소개 및 주요 목표프로젝트 목표사용자 친화적 UI: 이슈 데이터를 효율적으로 관리하고 탐색 가능.실시간 업데이트: 변경 사항 즉시 반영.대량 데이터 처리: RealGrid의 강력한 데이터 관리 성능 활용.기대 결과체계적인 이슈 관리 UI 제공.명확한 데이터 시각화를 통해 사용자 만족도 향상.2. UI 구조 설계전체 레이아웃 설계헤더: 프로젝트 제목 표시.사이드바: 필터 및 탐색 메뉴.메인 그리드: RealGrid로 이슈 목록 표시.UI 레이아웃 예제 코드import React from 'react';impor..