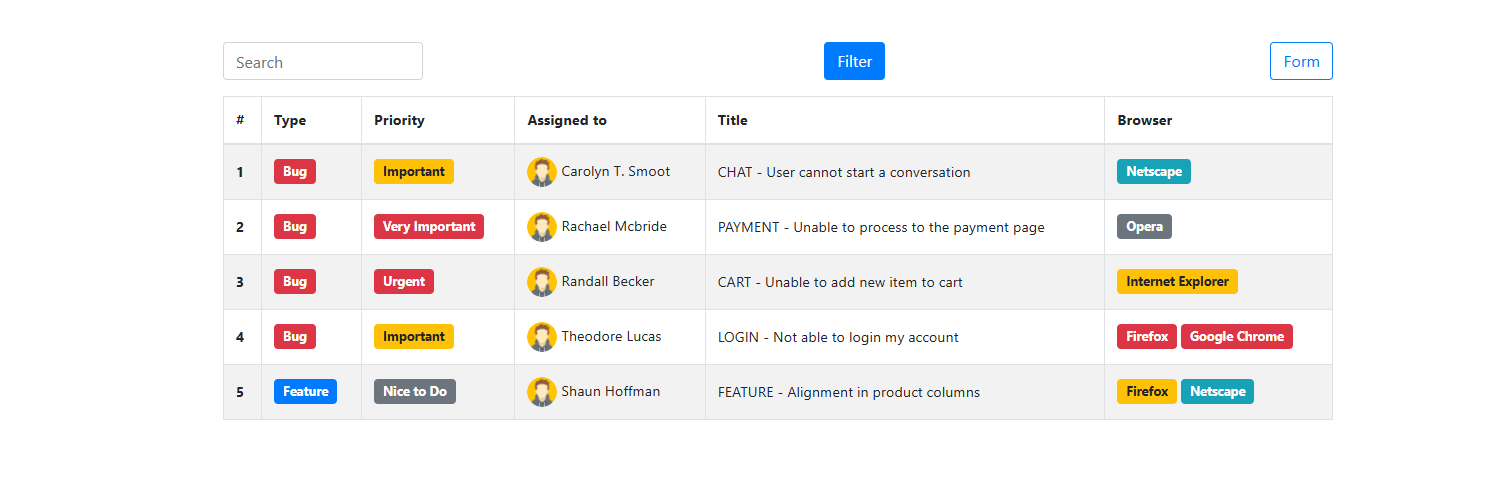
프로젝트 소개 및 초기 설정이슈 트래커 주요 기능 개요React 및 RealGrid 설치, 초기 환경 설정UI 구조 설계와 데이터 모델 정의데이터 관리 및 기본 기능 구현RealGrid 데이터 바인딩: 이슈 생성 및 수정필터링, 정렬, 페이지네이션 기능이슈 속성별 상태 및 우선순위 관리이슈 상세 관리와 협업 기능 추가이슈 상세 보기 및 편집 모달사용자 할당 기능과 댓글 추가변경 기록 관리 및 알림 기능 구현배포와 최적화대용량 데이터 성능 최적화데이터 내보내기 및 백업배포와 최종 테스트, 서버 연동