728x90
1강: Flutter와 웹 개발 - 개요 및 목표
내용 요약
1. Flutter와 Bootstrap 소개
- Flutter란?
- Google이 개발한 오픈 소스 UI 소프트웨어 개발 키트(SDK)입니다. 하나의 코드베이스로 Android, iOS, 웹, 데스크탑 애플리케이션을 개발할 수 있습니다.
- Flutter의 주요 장점으로는 빠른 개발, 우수한 성능, 풍부한 UI 위젯 등이 있습니다. 이 시리즈에서는 특히 웹 애플리케이션 개발에 중점을 두고 Flutter를 활용할 것입니다.
- Bootstrap이란?
- 가장 인기 있는 오픈 소스 프론트엔드 프레임워크로, 반응형 웹 디자인을 쉽게 구현할 수 있습니다. HTML, CSS, JavaScript 기반의 다양한 UI 컴포넌트를 제공합니다.
- Flutter와 Bootstrap을 함께 사용하면, 신속하고 아름다운 웹 애플리케이션을 만들 수 있습니다.
2. 크로스 플랫폼 개발의 이점
- 단일 코드베이스: Flutter를 사용하면 하나의 코드로 여러 플랫폼(Android, iOS, 웹, 데스크탑)에서 애플리케이션을 실행할 수 있습니다. 이는 개발 시간과 비용을 크게 줄여줍니다.
- 일관된 사용자 경험: 동일한 UI와 UX를 모든 플랫폼에서 제공하여 사용자에게 일관된 경험을 제공합니다.
- 유지보수의 용이성: 하나의 코드베이스를 관리함으로써, 업데이트와 버그 수정을 한 번에 모든 플랫폼에 적용할 수 있습니다.
3. Docker를 활용한 개발 환경의 중요성
- 개발 환경의 표준화: Docker를 사용하면 모든 팀원이 동일한 개발 환경에서 작업할 수 있어 환경 간 차이로 인한 문제를 최소화할 수 있습니다.
- 이식성: Docker 컨테이너는 어디서나 동일한 환경을 제공하므로, 개발 환경을 쉽게 배포하고 유지할 수 있습니다.
- 독립성: 각 애플리케이션은 독립된 컨테이너에서 실행되므로, 다른 애플리케이션과의 충돌 없이 안정적으로 개발할 수 있습니다.
4. 시리즈 전체의 로드맵 및 학습 목표 설명
- 시리즈 구성: 이 시리즈는 총 50강으로 구성되어 있으며, Flutter와 Bootstrap을 사용한 크로스 플랫폼 웹 개발의 기초부터 고급 기능까지 단계적으로 학습합니다.
- 학습 목표: 각 강의는 2~3시간 내에 학습하고 실습할 수 있도록 설계되었으며, 초보자도 쉽게 따라 할 수 있도록 구성되었습니다. 이 시리즈를 마치면, 여러분은 모바일과 웹에서 동작하는 완전한 크로스 플랫폼 애플리케이션을 개발하고 배포할 수 있는 능력을 갖추게 될 것입니다.
실습:
1. Flutter Blog 사이트 링크 제공
- 이 시리즈에서 학습할 최종 결과물인 완성된 Flutter 웹 애플리케이션의 예시 사이트를 먼저 둘러보세요.
- 아래 개발에 사용될 퍼블리싱(HTML) 파일은 github 사이트에서 다운로드 가능합니다.(https://github.com/GilbertMoon/FlutterWeb).
2. 완성된 사이트 돌아보기
- 사이트의 주요 기능과 UI 요소들을 직접 사용해보세요.
- 예시 사이트에서는 여러분이 앞으로 만들게 될 기능들과 화면을 미리 경험할 수 있습니다. Flutter와 Bootstrap이 결합된 UI의 매력을 확인해보세요.
- 사이트를 사용하면서 구현하고 싶은 기능이나 디자인 요소를 미리 생각해보는 것도 좋습니다.
스크린샷:
- 예시 사이트의 주요 페이지와 기능들을 스크린샷으로 제공하여, 학습자들이 최종 목표를 시각적으로 이해할 수 있도록 합니다.
Flutter Blog 사이트의 모든 페이지에 대한 스크린샷과 각 페이지의 설명을 제공하겠습니다. 아래는 일반적인 블로그 사이트를 예시로 설명한 것입니다. 이 예시는 Flutter와 Bootstrap을 활용하여 제작된 블로그 사이트의 주요 페이지들을 포함하고 있습니다.
1. 홈페이지 (Home)

설명:
- 개요: 블로그의 메인 페이지로, 최신 포스트와 인기 글들을 보여줍니다.
- 주요 요소:
- 헤더: 블로그 이름과 네비게이션 메뉴가 포함된 상단 바.
- 포스트 목록: 가장 최근에 작성된 블로그 포스트들의 미리보기 카드가 나열됩니다. 각 카드에는 포스트의 제목, 작성자, 작성일, 요약이 포함됩니다.
- 사이드바: 인기 글, 카테고리 목록, 태그 등이 표시됩니다.
- 푸터: 사이트 정보와 소셜 미디어 링크가 포함된 하단 영역.
2. 포스트 상세 페이지 (Post Detail)

설명:
- 개요: 사용자가 선택한 블로그 포스트의 전체 내용을 보여주는 페이지입니다.
- 주요 요소:
- 제목: 포스트의 제목과 작성자가 표시됩니다.
- 포스트 내용: 텍스트, 이미지, 코드 스니펫 등 다양한 콘텐츠가 포함된 본문이 표시됩니다.
- 댓글 섹션: 사용자들이 포스트에 대한 의견을 남길 수 있는 댓글 기능이 포함되어 있습니다.
- 공유 버튼: 포스트를 소셜 미디어에 공유할 수 있는 버튼들이 있습니다.
3. 카테고리 페이지 (Category)

설명:
- 개요: 특정 카테고리에 속하는 모든 블로그 포스트를 목록으로 보여주는 페이지입니다.
- 주요 요소:
- 카테고리 제목: 선택된 카테고리의 이름이 페이지 상단에 표시됩니다.
- 포스트 목록: 해당 카테고리에 속한 포스트들이 나열됩니다.
- 정렬 옵션: 최신순, 인기순 등으로 포스트를 정렬할 수 있는 기능이 제공됩니다.
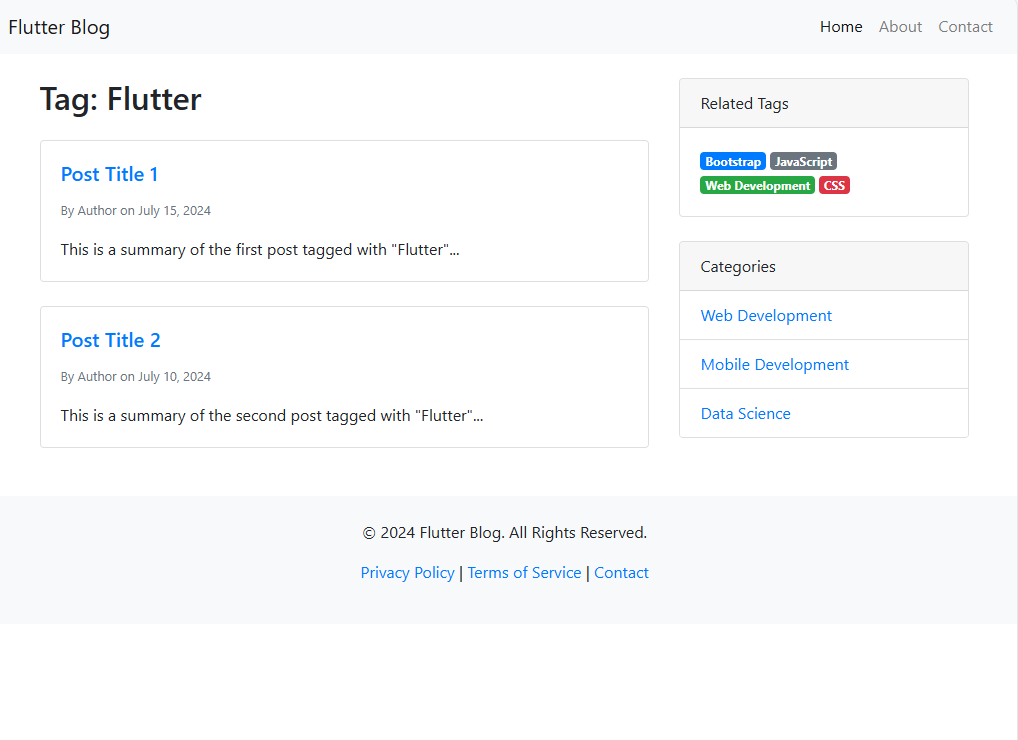
4. 태그 페이지 (Tag)

설명:
- 개요: 특정 태그와 관련된 포스트들을 모아서 보여주는 페이지입니다.
- 주요 요소:
- 태그 제목: 선택된 태그의 이름이 페이지 상단에 표시됩니다.
- 포스트 목록: 해당 태그가 달린 포스트들이 나열됩니다.
- 관련 태그: 관련 태그들이 표시되며, 클릭 시 해당 태그 페이지로 이동할 수 있습니다.
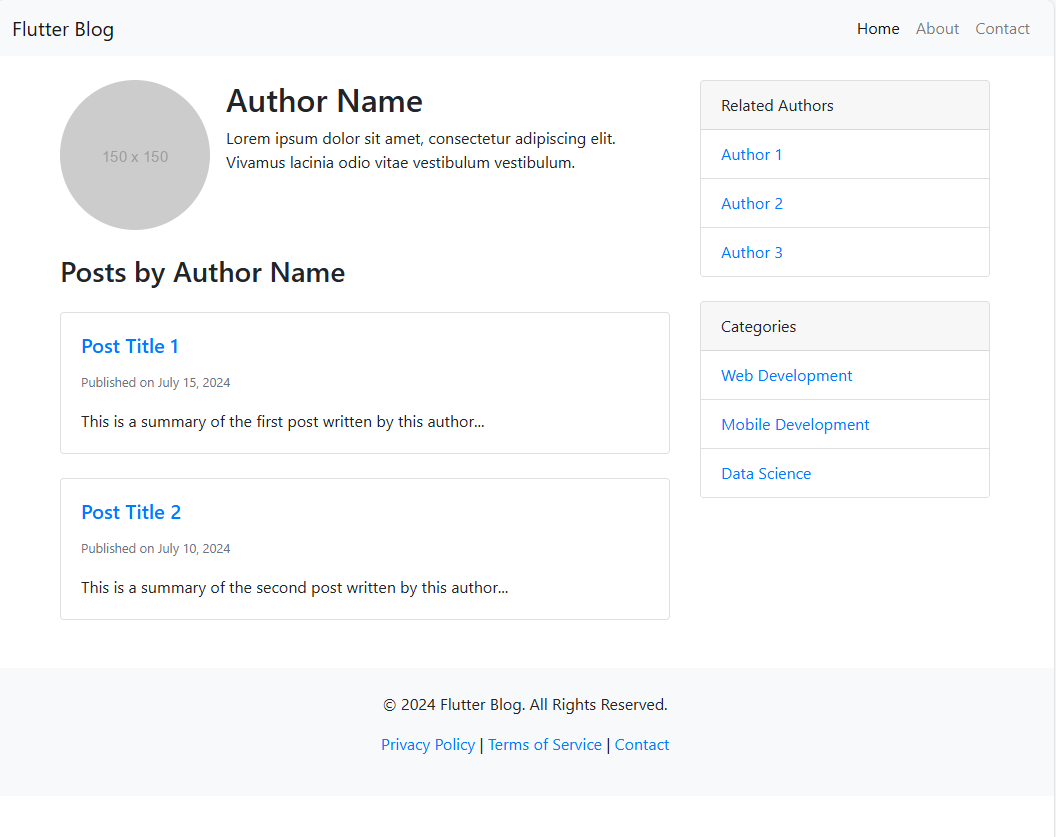
5. 작성자 페이지 (Author)

설명:
- 개요: 특정 작성자가 작성한 모든 포스트를 보여주는 페이지입니다.
- 주요 요소:
- 작성자 정보: 작성자의 프로필 사진, 이름, 소개가 표시됩니다.
- 작성자 포스트 목록: 해당 작성자가 작성한 포스트들이 나열됩니다.
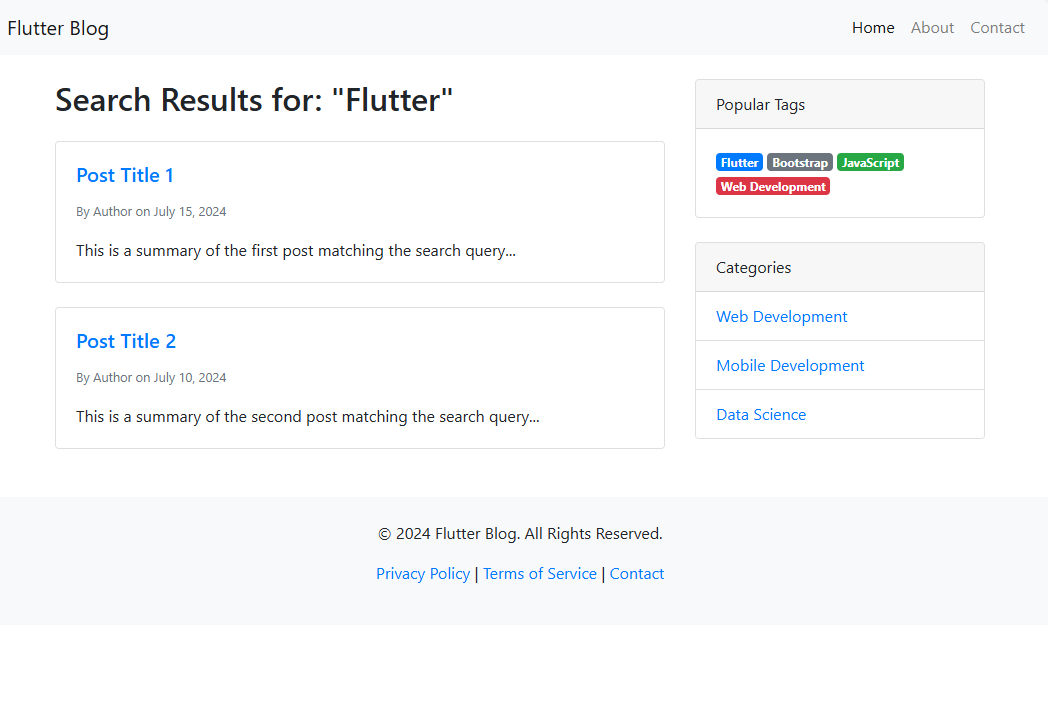
6. 검색 결과 페이지 (Search Results)

설명:
- 개요: 사용자가 입력한 검색어와 일치하는 블로그 포스트를 보여주는 페이지입니다.
- 주요 요소:
- 검색어 표시: 사용자가 입력한 검색어가 페이지 상단에 표시됩니다.
- 검색 결과 목록: 검색어와 일치하는 포스트들이 나열됩니다.
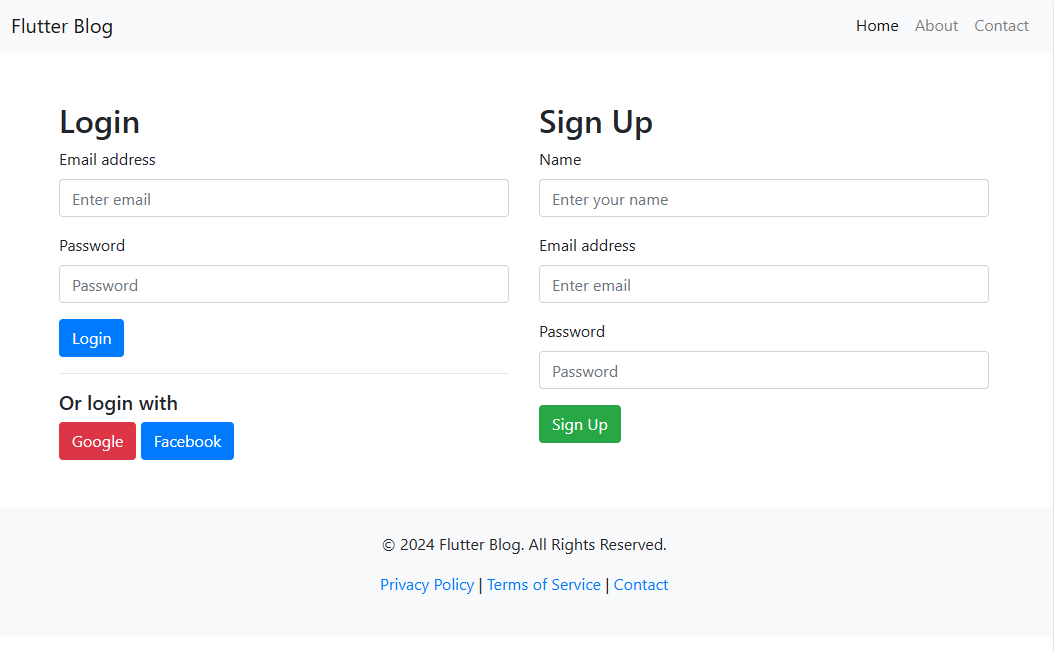
7. 로그인/회원가입 페이지 (Login/Sign Up)

설명:
- 개요: 사용자가 블로그에 로그인하거나 회원가입할 수 있는 페이지입니다.
- 주요 요소:
- 로그인 폼: 이메일과 비밀번호 입력란이 있으며, 로그인 버튼이 있습니다.
- 회원가입 폼: 이름, 이메일, 비밀번호 입력란이 있으며, 회원가입 버튼이 있습니다.
- 소셜 로그인: Google, Facebook 등의 소셜 계정으로 로그인할 수 있는 버튼이 제공됩니다.
8. 프로필 페이지 (User Profile)

설명:
- 개요: 사용자가 자신의 프로필을 관리할 수 있는 페이지입니다.
- 주요 요소:
- 프로필 정보: 사용자 이름, 이메일, 프로필 사진 등이 표시됩니다.
- 프로필 수정: 사용자가 프로필 정보를 수정할 수 있는 입력란과 저장 버튼이 제공됩니다.
- 작성 포스트: 사용자가 작성한 포스트들이 목록으로 표시됩니다.
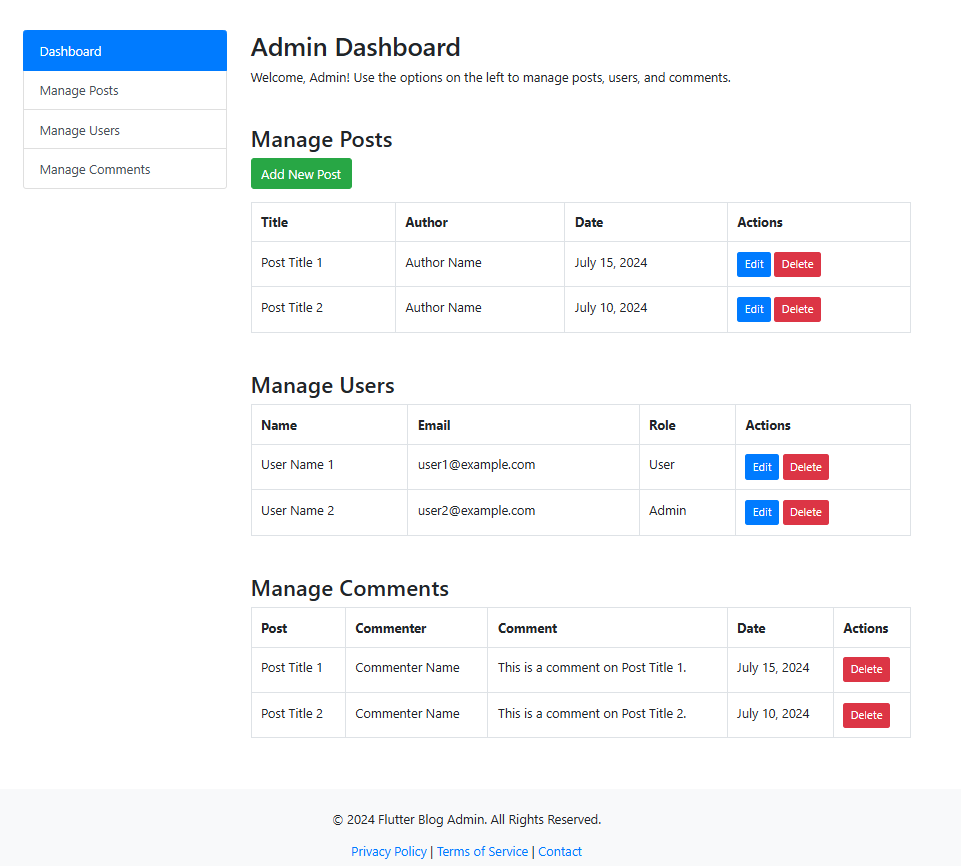
9. 관리자 대시보드 페이지 (Admin Dashboard)

설명:
- 개요: 블로그의 관리자가 포스트, 사용자, 댓글 등을 관리할 수 있는 대시보드 페이지입니다.
- 주요 요소:
- 포스트 관리: 포스트를 작성, 수정, 삭제할 수 있는 기능이 제공됩니다.
- 사용자 관리: 등록된 사용자들을 관리할 수 있는 기능이 있습니다.
- 댓글 관리: 사용자들이 작성한 댓글을 검토하고 관리할 수 있습니다.
10. 에러 페이지 (Error)

설명:
- 개요: 잘못된 URL로 접근했을 때 표시되는 페이지입니다.
- 주요 요소:
- 에러 메시지: 404 Not Found 또는 기타 에러 메시지가 표시됩니다.
- 홈으로 돌아가기: 사용자가 홈으로 돌아갈 수 있는 버튼이 제공됩니다.
이와 같은 페이지들로 구성된 Flutter 기반의 블로그 사이트는 직관적이고 사용자 친화적인 UI를 제공합니다. 각 페이지를 단계별로 따라 제작하며 여러분의 블로그를 완성해보세요!
이 첫 번째 강의를 통해 여러분은 Flutter와 Bootstrap의 기본 개념을 이해하고, Docker를 활용한 개발 환경의 중요성을 학습하게 됩니다. 다음 강의에서는 실제로 개발 환경을 설정하고, 첫 번째 Flutter 프로젝트를 생성하여 간단한 웹 애플리케이션을 만들어보겠습니다.
728x90
'Flutter 기반 크로스 플랫폼 웹 개발' 카테고리의 다른 글
| 아토믹데브_5_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (30) | 2024.08.15 |
|---|---|
| 아토믹데브_4_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (51) | 2024.08.14 |
| 아토믹데브_3_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (64) | 2024.08.14 |
| 아토믹데브_2_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (42) | 2024.08.14 |
| 아토믹데브_0_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (35) | 2024.08.14 |