728x90
2강: Docker를 이용한 Flutter 개발 환경 세팅
내용 요약
- Docker와 Flutter 개발 환경 개요:
- Docker는 컨테이너화 기술을 제공하는 플랫폼으로, 애플리케이션을 컨테이너라고 하는 격리된 환경에서 실행할 수 있게 해줍니다. 이로 인해 일관된 개발 환경을 유지할 수 있으며, 모든 개발자에게 동일한 환경을 제공할 수 있습니다.
- Flutter는 Google에서 개발한 오픈 소스 UI 소프트웨어 개발 키트(SDK)로, 하나의 코드베이스로 모바일(Android, iOS), 웹, 데스크탑 애플리케이션을 개발할 수 있습니다.
- Docker를 사용하면 Flutter 개발 환경을 손쉽게 설정할 수 있으며, 복잡한 설치 과정 없이 필요한 모든 도구를 컨테이너로 실행할 수 있습니다.
- Docker 설치 및 기본 사용법(윈도우 기반): Docker는 애플리케이션을 컨테이너로 실행할 수 있게 해주는 도구로, Windows에서도 쉽게 설치하고 사용할 수 있습니다. 아래는 Windows에서 Docker를 설치하고 기본적으로 사용하는 방법입니다.
- Docker 설치하기
- Docker Desktop for Windows 다운로드:
- Docker 공식 웹사이트에서 Docker Desktop for Windows 설치 파일을 다운로드합니다.
- 설치 파일 실행:
- 다운로드한 Docker Desktop Installer.exe 파일을 실행합니다.
- 설치 마법사의 안내에 따라 Docker Desktop을 설치합니다.
- WSL 2 설치 (필요 시):
- Docker Desktop은 WSL 2(Windows Subsystem for Linux 2)를 사용하여 Linux 기반의 컨테이너를 실행합니다. 설치 중에 WSL 2가 필요하다고 나오면, WSL 2를 설치해야 합니다.
- WSL 2를 설치하려면, Windows 기능에서 WSL 2를 활성화하고 Microsoft Store에서 Ubuntu와 같은 Linux 배포판을 설치합니다.
- Docker Desktop 실행 및 초기 설정:
- 설치가 완료되면 Docker Desktop을 실행합니다.
- 처음 실행 시, Docker는 WSL 2를 백엔드로 사용할 것인지 물을 수 있습니다. Yes를 선택하여 WSL 2를 활성화합니다.
- 설정이 완료되면 Docker Desktop이 정상적으로 실행됩니다.
- Docker Desktop for Windows 다운로드:
- Docker 기본 사용법 : Docker가 설치되었다면, 이제 간단한 컨테이너를 실행해 보겠습니다.
- Docker 실행 확인:
- Docker Desktop이 실행 중인지 확인합니다. Windows 트레이(오른쪽 하단)에서 Docker 아이콘이 표시되어야 합니다.
- 명령 프롬프트 또는 PowerShell을 열고, docker --version 명령어를 입력하여 Docker가 제대로 설치되었는지 확인합니다.
이 명령어는 설치된 Docker의 버전을 출력합니다docker --version - 간단한 Ubuntu 컨테이너 실행:
- Docker를 통해 Ubuntu 컨테이너를 실행할 수 있습니다. 명령 프롬프트에서 다음 명령어를 입력합니다:
docker run -it ubuntu bash- 이 명령어는 Docker Hub에서 Ubuntu 이미지를 다운로드하고, bash 셸을 사용하는 Ubuntu 컨테이너를 실행합니다.
- 컨테이너 내부에 접속되면, bash 명령어를 통해 Linux 명령어를 실행할 수 있습니다.
- Docker Hub를 통한 이미지 다운로드 및 사용:
- Docker Hub에는 다양한 애플리케이션의 이미지를 제공합니다. 예를 들어, 다른 Linux 배포판이나 개발 환경을 컨테이너로 실행할 수 있습니다.
- 예를 들어, 다음 명령어를 통해 Nginx 웹 서버 컨테이너를 실행할 수 있습니다:
docker run -d -p 8080:80 nginx
- 이 명령어는 Nginx 웹 서버를 백그라운드에서 실행하고, 호스트의 8080 포트를 컨테이너의 80 포트에 매핑합니다. 브라우저에서 http://localhost:8080을 입력하면 Nginx 기본 페이지를 볼 수 있습니다.
- Docker Hub에는 다양한 애플리케이션의 이미지를 제공합니다. 예를 들어, 다른 Linux 배포판이나 개발 환경을 컨테이너로 실행할 수 있습니다.
- Docker 실행 확인:
- Docker 활용
- Docker 설치하기
- Docker로 Flutter 개발 환경 구성:
- Docker를 사용하여 Flutter 개발 환경을 구성하기 위해서는 공식 Flutter Docker 이미지를 사용하거나 직접 Dockerfile을 작성하여 커스텀 이미지를 만들 수 있습니다.
- 예제 Dockerfile을 사용하여 Flutter 개발 환경을 설정할 수 있으며, 필요한 도구(예: Android SDK, Flutter SDK)를 포함할 수 있습니다.
실습
1. Docker 설치 후 Flutter 환경 설정
- Docker 설치:
- Docker 공식 웹사이트에서 자신의 운영 체제에 맞는 Docker Desktop을 다운로드하고 설치합니다.
- 설치가 완료되면 터미널에서 Docker가 정상적으로 설치되었는지 확인하기 위해 다음 명령어를 실행합니다:
docker --version
- 명령어 실행 시 Docker 버전 정보가 출력되면 설치가 성공적으로 완료된 것입니다.
- Flutter 개발 환경을 위한 Dockerfile 작성:
- Flutter 환경을 설정하기 위한 Dockerfile을 작성합니다. 다음은 기본적인 Dockerfile 예제입니다:
# Flutter Dockerfile # Base image: Use the official Flutter Docker image FROM cirrusci/flutter:stable # Install additional dependencies RUN apt-get update && apt-get install -y \ git \ curl \ unzip \ xz-utils \ zip \ libglu1-mesa \ openjdk-11-jdk # Set up Android SDK RUN yes | sdkmanager --licenses ENV ANDROID_HOME=/usr/local/android-sdk ENV PATH="$ANDROID_HOME/tools:$ANDROID_HOME/tools/bin:$ANDROID_HOME/platform-tools:$PATH" # Create and set the working directory WORKDIR /app # Copy your Flutter project files into the container COPY . /app # Run Flutter doctor to check environment setup RUN flutter doctor
- Flutter 환경을 설정하기 위한 Dockerfile을 작성합니다. 다음은 기본적인 Dockerfile 예제입니다:

- Docker 컨테이너 실행:
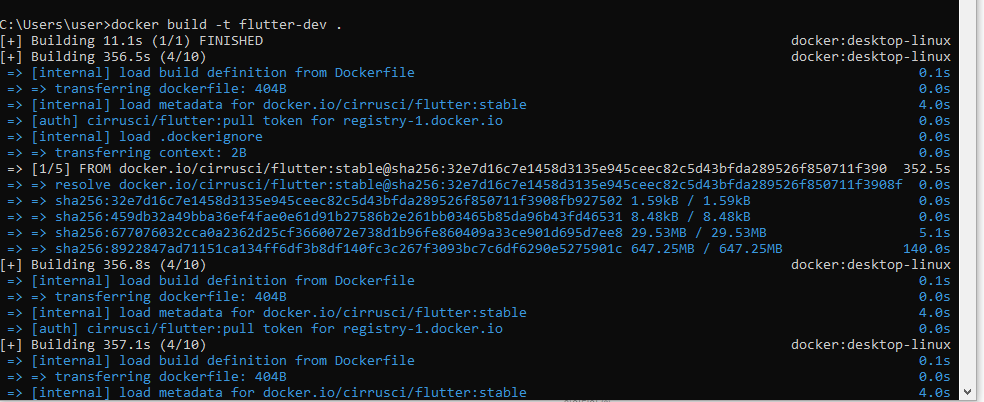
- Dockerfile을 작성한 후, 아래 명령어를 사용하여 Docker 이미지를 빌드하고 컨테이너를 실행합니다:
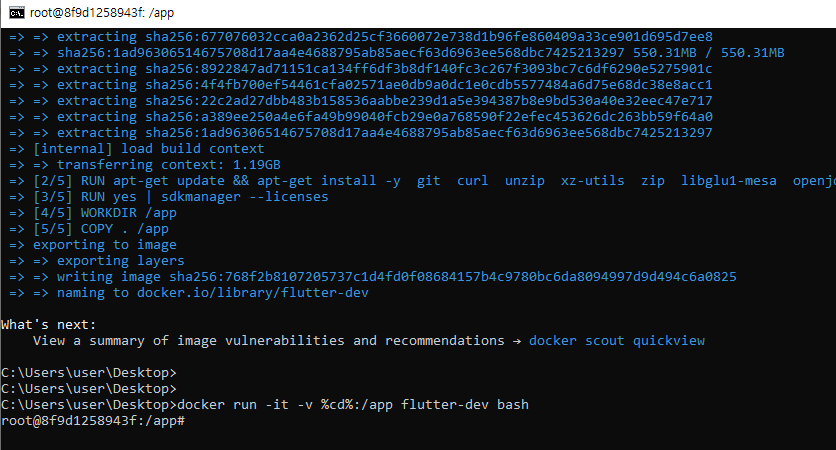
docker build -t flutter-dev . docker run -it -v $(pwd):/app flutter-dev bash - 위 명령어를 통해 현재 디렉토리를 컨테이너의 /app 디렉토리에 마운트하고, Flutter 개발 환경을 실행할 수 있습니다

- Dockerfile을 작성한 후, 아래 명령어를 사용하여 Docker 이미지를 빌드하고 컨테이너를 실행합니다:

<실행 스크린샷>
2. Visual Studio Code 설치 및 Flutter 플러그인 설정
- Visual Studio Code 설치:
- Visual Studio Code 공식 웹사이트에서 설치 파일을 다운로드하여 설치합니다.
- 설치가 완료되면 VS Code를 실행합니다.
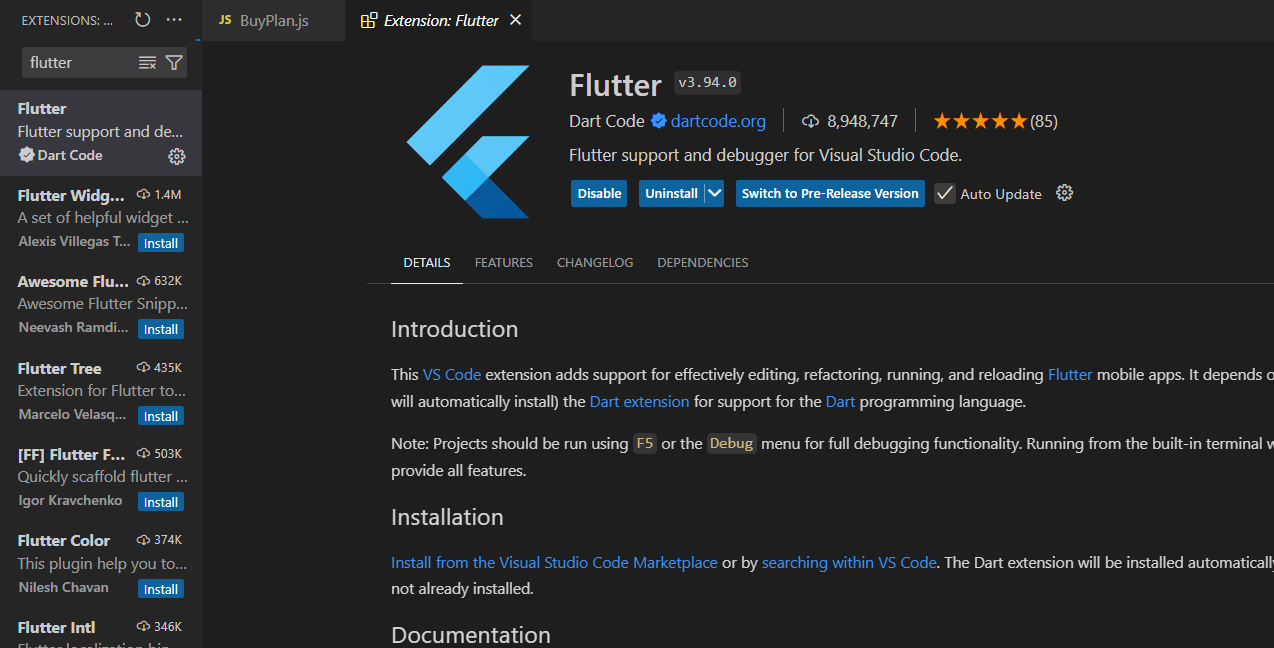
- Flutter 플러그인 설치:
- VS Code의 확장(Extensions) 탭에서 "Flutter"를 검색한 후, "Flutter" 플러그인을 설치합니다.
- 플러그인이 설치되면, Flutter 명령어(예: flutter run, flutter build)를 VS Code 내에서 직접 실행할 수 있으며, Flutter 프로젝트 템플릿을 사용하여 새 프로젝트를 생성할 수 있습니다.
스크린샷
- Docker 설치 및 환경 설정 과정:
- Docker Desktop 설치 과정 스크린샷
- Docker 명령어를 통해 Flutter 환경 설정 확인하는 스크린샷
- VS Code Flutter 플러그인 설치 화면:
- Visual Studio Code에서 Flutter 플러그인을 검색하고 설치하는 과정의 스크린샷

이 강의를 통해 여러분은 Docker를 사용해 Flutter 개발 환경을 설정하고, Visual Studio Code에서 Flutter 개발을 시작할 수 있게 됩니다. 이러한 설정은 개발 환경의 일관성을 유지하고, 복잡한 설치 과정을 간소화하는 데 매우 유용합니다.
728x90
'Flutter 기반 크로스 플랫폼 웹 개발' 카테고리의 다른 글
| 아토믹데브_5_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (30) | 2024.08.15 |
|---|---|
| 아토믹데브_4_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (51) | 2024.08.14 |
| 아토믹데브_3_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (64) | 2024.08.14 |
| 아토믹데브_1_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (37) | 2024.08.14 |
| 아토믹데브_0_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (35) | 2024.08.14 |