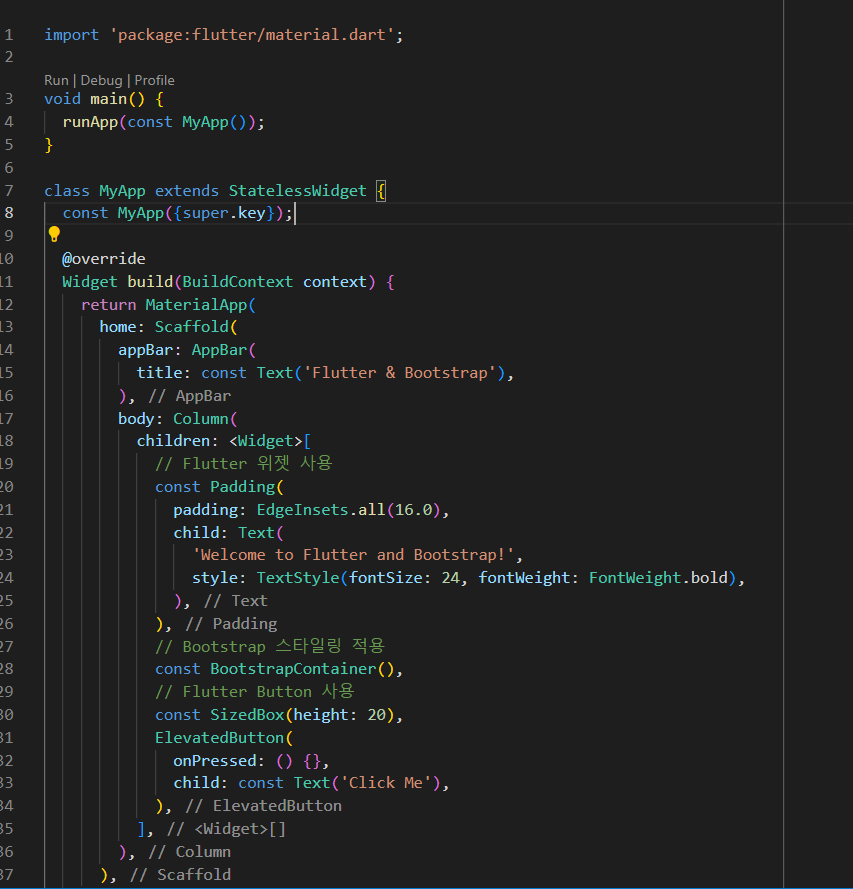
제4강: React Native/Flutter 기본 구조 이해학습 목표:이번 강의에서는 React Native 또는 Flutter를 사용해 모바일 애플리케이션을 개발하기 위한 기본 구조와 핵심 컴포넌트를 이해하는 것이 목표입니다. 여러분은 React Native의 JSX 구조 및 컴포넌트에 대해 배우거나, Flutter의 위젯 시스템을 이해하게 될 것입니다. 또한, 상태 관리(State Management)와 props 개념을 학습하고, 간단한 UI 컴포넌트를 생성하는 실습을 통해 학습한 내용을 적용해볼 것입니다.1. React Native의 JSX 구조 및 컴포넌트 소개1.1 JSX란 무엇인가?JSX(JavaScript XML)는 React Native에서 사용하는 특별한 문법으로, JavaScript..