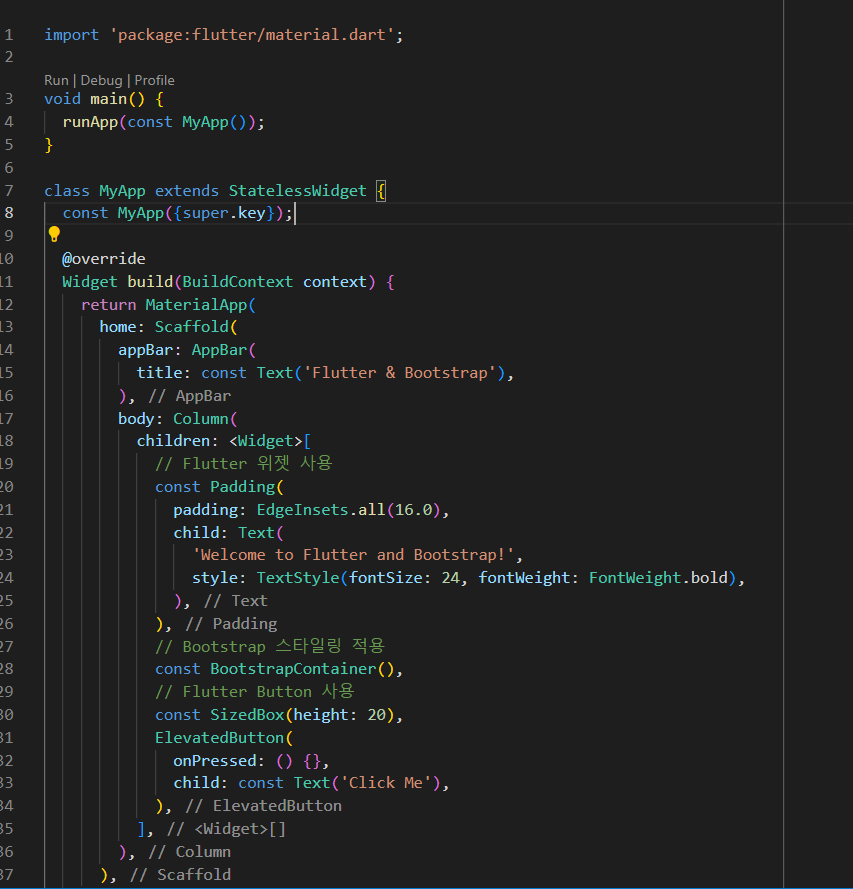
제11강: 점수 시스템 및 리더보드 구현학습 목표:이번 강의에서는 "BrainBox Delivery" 게임에서 점수 시스템을 구축하고, 플레이어 간의 경쟁을 위한 리더보드를 구현하는 방법을 학습합니다. 점수 계산 로직을 구현하고, 이를 화면에 표시하는 UI를 추가하며, 간단한 리더보드를 만들어 점수를 정렬하여 보여주는 기능을 구현하게 됩니다.1. 점수 계산 로직 구현점수 시스템은 게임의 중요한 요소 중 하나로, 플레이어의 성과를 측정하고 이를 바탕으로 경쟁을 유도하는 역할을 합니다. 점수는 플레이어가 게임 내에서 수행한 행동에 따라 계산됩니다.1.1 점수 계산 로직 설정점수는 배달된 아이템의 수, 정확성, 배달 속도 등을 기준으로 계산될 수 있습니다. 예를 들어, 각 아이템 배달 시 기본 점수를 부여하고..