728x90
R2디자이너에서 리포트를 만들기 위한 첫 단계는 리포트 레이아웃을 설정하는 것입니다. 이 강의에서는 기본적인 레이아웃 구성과 페이지 설정 방법을 배우며, 실전에서 활용할 수 있는 기초 설정을 다룹니다.
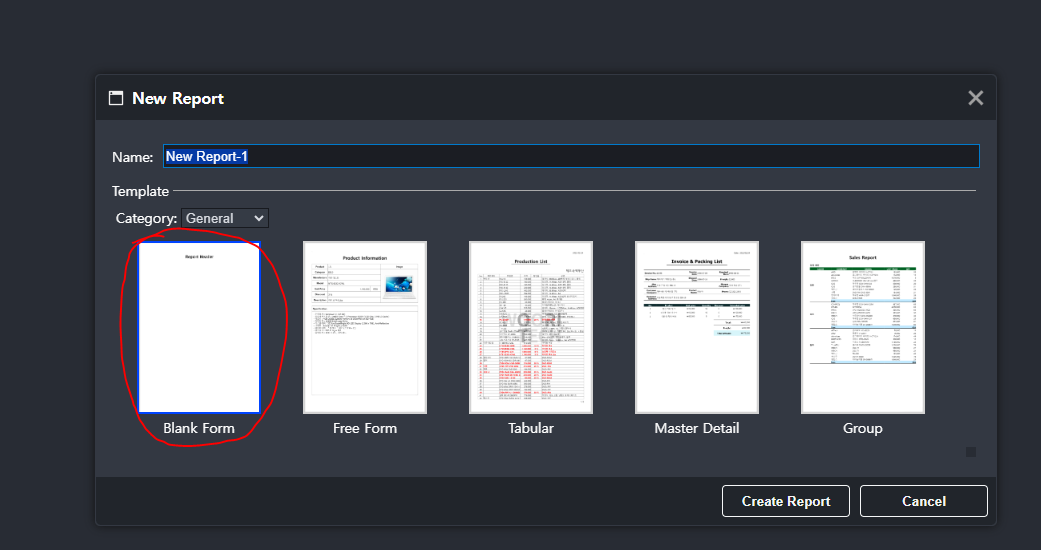
Step 1: 새 리포트 생성
- R2디자이너를 실행한 후, '새 리포트' 버튼을 클릭합니다.

- 빈 리포트 템플릿을 선택하여 새로운 리포트를 시작합니다.

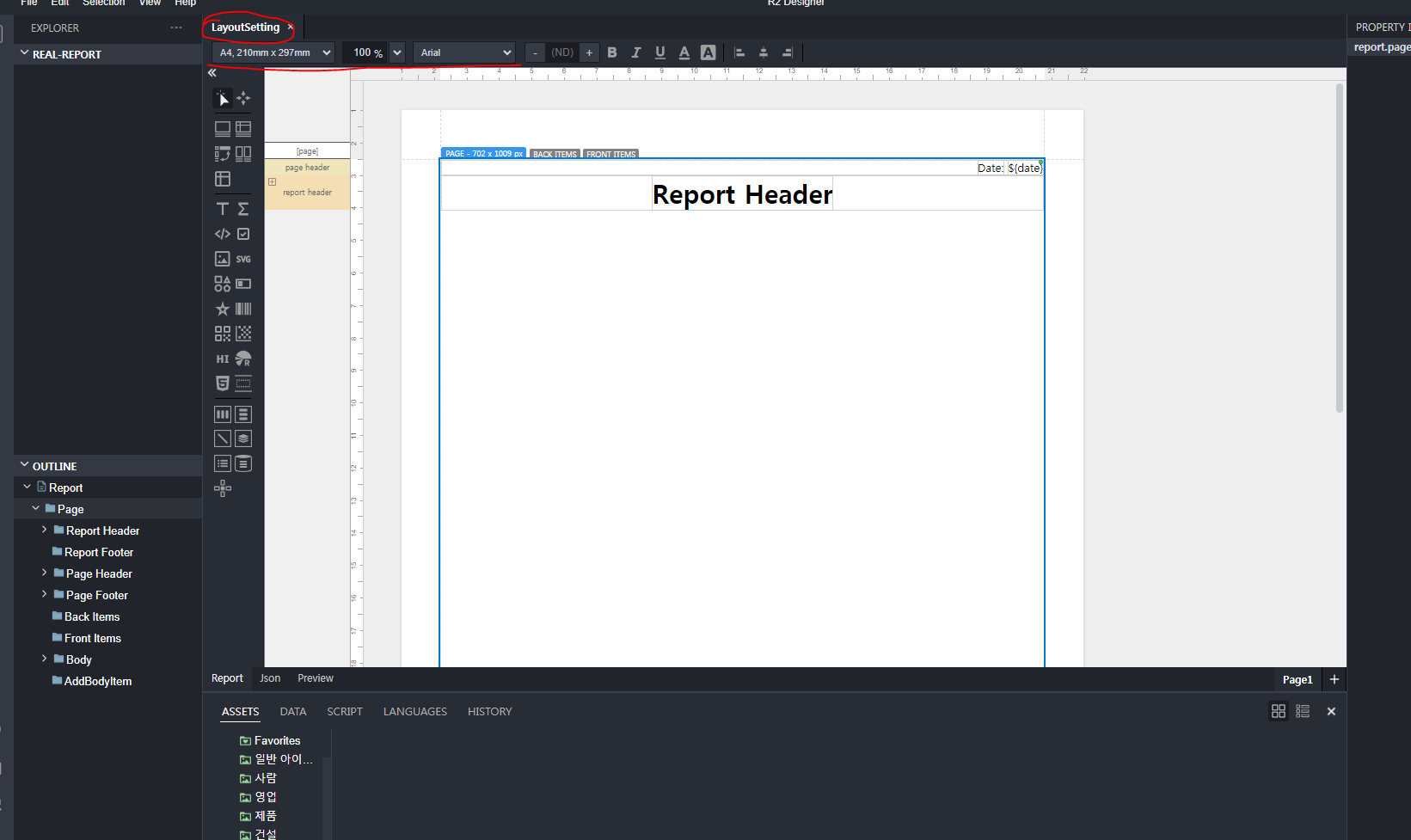
Step 2: 페이지 설정
- 리포트가 열리면, 상단 메뉴에서 **'페이지 설정(LayoutSetting)'**을 선택합니다.

- 페이지 크기, 여백, 방향(세로/가로)을 설정합니다.
- 페이지 크기: A4, 레터, 사용자 정의 크기 등 다양한 옵션 중에서 선택할 수 있습니다.
- 여백 설정: 리포트 출력 시 내용을 프린터에 맞게 조정하기 위해 여백을 설정합니다.
- 페이지 방향: 리포트가 세로 또는 가로 방향으로 출력될지 선택합니다. (기본은 세로)
Step 3: 리포트 섹션 구성
리포트는 크게 '헤더', '본문', **'푸터'**로 구성됩니다. 각 섹션은 사용자 요구에 맞게 구성할 수 있습니다.

- 헤더(Header) 설정
- 상단의 헤더 섹션에 회사 로고, 제목, 날짜 등의 요소를 추가합니다.
- '텍스트' 아이템을 드래그하여 리포트 제목을 추가하고, 글꼴 크기와 스타일을 조정합니다.
- 본문(Body) 설정
- 본문 영역은 리포트의 주요 내용을 담는 부분입니다.
- '텍스트', '테이블', '차트' 등을 배치할 수 있으며, 이 과정에서 데이터 소스를 연결하여 동적인 데이터가 표시되도록 설정합니다.
- 푸터(Footer) 설정
- 푸터는 페이지 하단에 고정된 정보, 페이지 번호, 연락처 등을 추가하는 부분입니다.
- 페이지 번호는 자동으로 삽입할 수 있으며, 원하는 위치에 드래그하여 배치합니다.
Step 4: 스타일 및 테마 적용
- 글꼴 및 색상 설정: 리포트에 사용될 글꼴, 색상 팔레트를 지정합니다. 회사 브랜드나 리포트의 목적에 맞게 디자인합니다.


글꼴 설정 
글씨 색상 설정 - 레이아웃 정렬: 각 요소의 위치를 정확하게 맞추기 위해 그리드 또는 가이드를 사용하여 정렬합니다.

Step 5: 저장 및 미리보기
- 설정이 완료되면 '저장' 버튼을 클릭하여 리포트를 저장합니다.
- 미리보기(Preview) 기능을 사용하여, 실제 출력될 리포트의 모양을 확인합니다. 필요한 수정사항이 있으면 다시 편집하여 적용합니다.

주요 팁
- 레이아웃을 시각적으로 깔끔하게 유지하기 위해 그리드 기능을 적극 활용하세요.
- 각 섹션을 명확하게 구분하여 사용자가 쉽게 정보를 찾을 수 있도록 디자인하는 것이 중요합니다.
- 회사 로고와 같은 고정 요소는 '헤더'나 '푸터'에 추가하여 모든 페이지에 반복적으로 나타나게 할 수 있습니다.
결론:
이번 강의에서는 R2디자이너에서 리포트의 기본적인 레이아웃 설정을 마쳤습니다. 헤더, 본문, 푸터를 구성하고 스타일을 적용하여 리포트의 기본 틀을 완성할 수 있습니다. 다음 강의에서는 본문에 데이터를 연결하여 실제 데이터를 표현하는 방법을 배워보겠습니다.
728x90
'wooritech > R2 Designer' 카테고리의 다른 글
| R2디자이너로 배우는 실전 리포트 디자인: 20강 완벽 가이드 4.리포트 템플릿 사용하기 (1) | 2024.10.22 |
|---|---|
| R2디자이너로 배우는 실전 리포트 디자인: 20강 완벽 가이드 3.리포트 디자인 요소: 레이아웃, 스타일, 텍스트 및 이미지 포함 가이드 (4) | 2024.10.22 |
| R2디자이너로 배우는 실전 리포트 디자인: 20강 완벽 가이드 1. R2디자이너 소개 및 설치: 실전 리포트 디자인 첫 걸음 (2) | 2024.10.07 |
| R2디자이너 설치 가이드: 리얼리포트 활용을 위한 첫 단계 (0) | 2024.10.07 |
| R2디자이너로 배우는 실전 리포트 디자인: 20강 완벽 가이드 (0) | 2024.10.07 |