728x90
R2디자이너로 배우는 리포트 디자인: 프로퍼티 패널을 활용한 실습 가이드
소개
이 포스팅에서는 R2디자이너의 프로퍼티 패널을 사용하여 리포트 디자인을 어떻게 설정하는지 단계별로 알아봅니다. 리포트의 헤더, 본문, 푸터에 텍스트, 표, 이미지, 페이지 번호를 추가하고, 이를 스타일링하는 방법을 설명합니다. 프로퍼티 패널을 활용하면 코딩 없이도 리포트를 쉽게 구성할 수 있으므로 초보 사용자도 간단하게 리포트를 작성할 수 있습니다.

헤더(Header) 설정: 리포트 제목과 이미지 추가
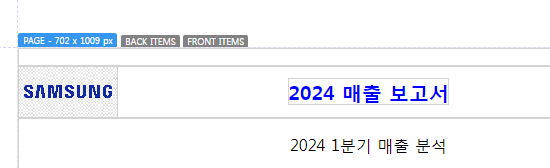
기본 헤더 텍스트 수정 리포트의 헤더에는 기본적으로 "Report Header"라는 텍스트가 포함되어 있습니다. 이 텍스트를 수정하여 보고서의 제목을 변경하거나, 회사 로고를 표시하는 중요한 공간으로 활용할 수 있습니다.
- 기본 텍스트 수정 방법:
- "Report Header" 텍스트를 클릭합니다.
- 클릭하면 오른쪽에 프로퍼티 패널이 나타납니다. 이 패널에서 텍스트를 수정할 수 있습니다.
- 프로퍼티 패널에서 텍스트 내용을 "2024 매출 보고서"로 수정합니다.

- 폰트 크기를 '20px', 폰트 스타일을 '굵게'로 설정합니다.
- 텍스트 색상을 '파란색(#0000FF)'으로 지정합니다.

- 텍스트 내용: "2024 매출 보고서"
- 폰트 크기: 20px
- 폰트 스타일: 굵게
- 텍스트 색상: 파란색 (#0000FF)

이미지(로고) 추가 방법:
- 왼쪽 툴바에서 이미지 아이콘을 선택합니다.


- 하단의 Assets 패널에서 Report 폴더로 이동한 후, 추가하려는 이미지 파일을 드래그하여 Report 폴더에 삽입합니다.

- Report 폴더에 이미지를 추가한 후, 이미지 아이템을 리포트 헤더 섹션으로 드래그하여 배치합니다.

- 프로퍼티 패널에서 이미지의 크기와 위치를 조정할 수 있습니다.


실습 예제:
- 이미지: 회사 로고 (PNG 형식)
- 크기: 50px x 50px
- 이미지 위치: 헤더 왼쪽
본문(Body) 설정: 텍스트와 표를 추가하여 데이터 표시하기 및 이미지 추가
본문은 보고서의 주요 내용을 담는 부분으로, 텍스트와 표를 추가하여 데이터를 표현할 수 있습니다. 프로퍼티 패널을 이용해 레이아웃과 스타일을 쉽게 설정할 수 있습니다.
1. 텍스트 추가 방법:
- 툴바에서 "T" 아이콘을 다시 클릭하여 본문 섹션에 텍스트를 추가합니다.


- 텍스트 내용은 "2024년 1분기 매출 분석"으로 입력합니다.

2. 텍스트 스타일 설정:
- 프로퍼티 패널에서 폰트 크기를 16px로 설정하고, 텍스트 정렬을 가운데로 지정합니다.
- 텍스트 색상은 기본 검정색(#000000FF)으로 설정할 수 있습니다.

3. 표(Table) 추가 방법:
- 표 아이템 추가:
- 리포트 디자인 화면에서 왼쪽 툴바에서 테이블(Table) 아이콘을 선택합니다. (아이콘 모양: 행과 열 모양)

- 표 아이콘을 클릭한 후, 본문에 드래그하여 원하는 위치에 표를 추가합니다.

- 리포트 디자인 화면에서 왼쪽 툴바에서 테이블(Table) 아이콘을 선택합니다. (아이콘 모양: 행과 열 모양)
- 열과 행 개수 설정:
- 테이블이 추가되면, 프로퍼티 패널에서 **열(Column)**과 **행(Row)**의 개수를 설정할 수 있습니다.


- 예를 들어, 열은 3개, 행은 3개로 설정하여 데이터를 입력할 표를 만듭니다.

- 테이블이 추가되면, 프로퍼티 패널에서 **열(Column)**과 **행(Row)**의 개수를 설정할 수 있습니다.
- 셀 편집:
- 왼쪽 툴바에서 **"T" 아이콘(텍스트 아이템)**을 선택합니다.
- 각 표의 셀에 해당하는 위치로 텍스트 아이템을 드래그하여 추가합니다.
- 테이블의 각 셀을 클릭하여 직접 텍스트를 입력할 수 있습니다. 예를 들어, 판매자 이름, 상품명, 매출액 등을 입력할 수 있습니다.
- 테두리 및 셀 스타일 설정:
- 프로퍼티 패널을 이용하여 각 셀의 크기, 테두리 색상, 배경색 등을 설정할 수 있습니다.
- 셀의 테두리 두께를 조정하거나, 특정 셀에만 색상을 적용하여 강조할 수도 있습니다.
- 실습 예시:
- 3열 5행으로 표를 만든 후, 아래와 같은 간단한 데이터를 입력합니다:판매자상품명매출액

각 셀에 데이터를 입력한 후, 테두리 색상과 셀의 배경색을 설정합니다.- 테두리 두께는 1px로 설정하고, 매출액 칸의 배경색은 **연한 회색(#f0f0f0)**으로 설정하여 가독성을 높입니다.



6. 이미지 추가:
- 본문에 설명을 보완할 이미지를 추가할 수 있습니다.
- 왼쪽 툴바에서 이미지 아이콘을 선택하여 본문에 드래그합니다.
- 이미지 크기와 위치는 프로퍼티 패널에서 조정 가능합니다.
실습 예시:
- 텍스트: "2024년 1분기 매출 분석"
- 표 데이터:
-
김철수 노트북 1,200,000 이영희 모니터 300,000 박지성 키보드 50,000
- 판매자 | 상품명 | 매출액
- 김철수 | 노트북 | 1,200,000
- 이영희 | 모니터 | 300,000
- 박지성 | 키보드 | 50,000
- 이미지: 판매 추이를 나타내는 차트 이미지 삽입 (크기: 200px x 100px)

푸터(Footer) 설정: 페이지 번호와 고정 정보 추가하기
푸터는 보고서의 하단에 고정된 정보나 페이지 번호를 추가할 때 사용합니다. 페이지 번호는 자동으로 삽입되며, 프로퍼티 패널을 통해 쉽게 위치와 스타일을 설정할 수 있습니다.

-
- 페이지 번호 위치 조정:
- 기본적으로 페이지 번호는 푸터의 우측 하단에 배치되어 있으므로, 위치를 변경하지 않아도 됩니다. 하지만 필요에 따라 페이지 번호의 위치를 중앙 또는 좌측으로 조정할 수 있습니다.

- 페이지 번호를 클릭한 후 프로퍼티 패널에서 정렬 옵션을 변경할 수 있습니다.
- 기본적으로 페이지 번호는 푸터의 우측 하단에 배치되어 있으므로, 위치를 변경하지 않아도 됩니다. 하지만 필요에 따라 페이지 번호의 위치를 중앙 또는 좌측으로 조정할 수 있습니다.
- 페이지 번호 텍스트 추가 및 스타일 설정:
- 페이지 번호 앞에 텍스트를 추가하고 싶다면, 프로퍼티 패널에서 "${page} / ${pages}" 앞에 "Page: "와 같은 문구를 추가합니다.
- 폰트 크기를 조정하려면 프로퍼티 패널에서 Font Size를 12px로 설정합니다.

실습 예제:
- 페이지 번호 텍스트: "Page: ${page} / ${pages}"
- 폰트 크기: 12px
- 텍스트 정렬: 기본적으로 오른쪽 (필요 시 중앙 또는 좌측으로 변경 가능)
이렇게 기본으로 제공되는 페이지 번호의 스타일만 수정하면, 추가적인 페이지 번호 삽입 없이도 푸터에 페이지 정보를 효과적으로 표시할 수 있습니다.
- 페이지 번호 위치 조정:
프로퍼티 패널 실습 과제
- 헤더: "2024 매출 보고서" 제목을 추가하고, 폰트 크기와 색상을 조정해보세요.
- 본문: "2024년 1분기 매출 분석" 텍스트와 매출 데이터를 담은 표를 추가하고, 프로퍼티 패널에서 스타일을 설정해보세요.
- 푸터: 페이지 번호를 자동 삽입하고, 텍스트 앞에 "Page: "라는 문구를 추가하여 스타일을 지정해보세요.

728x90
'wooritech > R2 Designer' 카테고리의 다른 글
| R2디자이너로 배우는 실전 리포트 디자인: 20강 완벽 가이드 5. Simple Data와 Band Data를 활용한 데이터 바인딩 및 출력 (1) | 2024.10.23 |
|---|---|
| R2디자이너로 배우는 실전 리포트 디자인: 20강 완벽 가이드 4.리포트 템플릿 사용하기 (1) | 2024.10.22 |
| R2디자이너로 배우는 실전 리포트 디자인: 20강 완벽 가이드 2. 리포트 레이아웃 기초 설정 (0) | 2024.10.21 |
| R2디자이너로 배우는 실전 리포트 디자인: 20강 완벽 가이드 1. R2디자이너 소개 및 설치: 실전 리포트 디자인 첫 걸음 (2) | 2024.10.07 |
| R2디자이너 설치 가이드: 리얼리포트 활용을 위한 첫 단계 (0) | 2024.10.07 |