728x90
다음은 Flutter와 Bootstrap을 활용한 웹 개발 기초 예제입니다. 초보자가 쉽게 따라할 수 있도록 프로젝트 생성부터 실행까지의 단계별 가이드입니다.

1단계: Flutter 프로젝트 생성하기
- Flutter 설치: Flutter가 설치되지 않았다면, Flutter 공식 웹사이트에서 설치 지침에 따라 설치합니다.
- Flutter 프로젝트 생성: 다음 명령어로 새로운 Flutter 프로젝트를 만듭니다.
flutter create flutter_web_calculator - 프로젝트 폴더로 이동: 생성된 프로젝트 폴더로 이동합니다.
cd flutter_web_calculator
2단계: 웹 개발 환경 설정
- Flutter 웹 환경 활성화: 웹 환경을 지원하려면 Flutter 웹 타겟을 활성화해야 합니다.
flutter config --enable-web
- 필수 패키지 추가: pubspec.yaml 파일을 열고 flutter_web_plugins를 포함시킵니다. 또한, Bootstrap CSS를 사용하려면 아래 링크를 추가합니다.
name: flutter_web_calculator description: A simple web calculator using Flutter and Bootstrap. # Flutter 버전 설정 environment: sdk: ">=2.18.0 <3.0.0" flutter: ">=3.0.0" dependencies: flutter: sdk: flutter # Flutter 웹을 지원하기 위한 기본 플러그인 flutter_web_plugins: sdk: flutter # 추가 라이브러리 필요 시 여기 추가 # 예) provider, http, shared_preferences 등 dev_dependencies: flutter_test: sdk: flutter flutter: uses-material-design: true # 웹 타겟 추가 (Bootstrap 및 기타 웹 관련 파일 사용 가능) targets: - web -
Bootstrap 추가: /web/index.html 파일의 <head> 섹션에 다음 코드를 추가해 Bootstrap을 사용할 수 있도록 합니다.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
3단계: Flutter 앱 UI 구성하기
- main.dart 파일 작성: lib/main.dart 파일을 열어 기본 코드를 다음과 같이 수정합니다.
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('Flutter Web Calculator')), body: CalculatorScreen(), ), ); } } class CalculatorScreen extends StatefulWidget { @override _CalculatorScreenState createState() => _CalculatorScreenState(); } class _CalculatorScreenState extends State<CalculatorScreen> { final TextEditingController _controller1 = TextEditingController(); final TextEditingController _controller2 = TextEditingController(); final FocusNode _focusNode1 = FocusNode(); final FocusNode _focusNode2 = FocusNode(); void _calculateSum() { String value1 = _controller1.text; String value2 = _controller2.text; if (value1.isEmpty || value2.isEmpty) { showDialog( context: context, builder: (_) => AlertDialog( title: Text("Error"), content: Text("숫자를 입력하세요!"), actions: [ TextButton( onPressed: () { Navigator.pop(context); if (value1.isEmpty) { FocusScope.of(context).requestFocus(_focusNode1); } else { FocusScope.of(context).requestFocus(_focusNode2); } }, child: Text("확인"), ), ], ), ); } else { int num1 = int.tryParse(value1) ?? 0; int num2 = int.tryParse(value2) ?? 0; int sum = num1 + num2; showDialog( context: context, builder: (_) => AlertDialog( title: Text("결과"), content: Text("두 값의 합은 $sum 입니다."), actions: [ TextButton( onPressed: () => Navigator.pop(context), child: Text("확인"), ), ], ), ); } } @override Widget build(BuildContext context) { return Padding( padding: const EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ TextField( controller: _controller1, focusNode: _focusNode1, decoration: InputDecoration( labelText: '첫 번째 숫자', border: OutlineInputBorder(), ), keyboardType: TextInputType.number, ), SizedBox(height: 16), TextField( controller: _controller2, focusNode: _focusNode2, decoration: InputDecoration( labelText: '두 번째 숫자', border: OutlineInputBorder(), ), keyboardType: TextInputType.number, ), SizedBox(height: 16), ElevatedButton( onPressed: _calculateSum, child: Text("더하기"), ), ], ), ); } }
4단계: 앱 실행하기
- 웹 서버 실행: Flutter에서 웹 서버를 실행하려면 아래 명령어를 사용합니다.
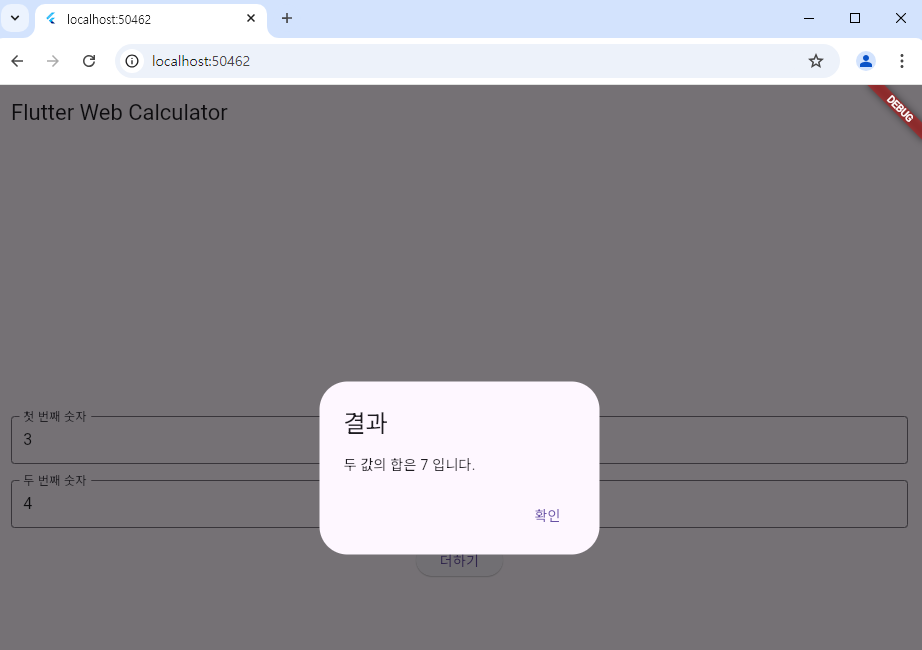
flutter run -d chrome - 앱 테스트: 브라우저에서 앱이 실행됩니다. 두 텍스트 박스에 숫자를 입력하고 '더하기' 버튼을 클릭하면 결과를 볼 수 있습니다. 값이 없을 경우 경고 메시지가 뜨고, 텍스트 박스에 포커스가 설정됩니다.

요약
- 프로젝트 생성: Flutter 프로젝트 생성 및 웹 환경 설정.
- Bootstrap 추가: /web/index.html 파일에 Bootstrap CSS 추가.
- UI 구성: 텍스트 박스 2개와 버튼 1개로 구성된 UI 추가.
- 기능 구현: 버튼 클릭 시 입력된 숫자를 더하거나 경고 메시지를 출력하도록 기능 작성.
이 예제를 통해 Flutter와 Bootstrap을 활용하여 간단한 계산기 웹 애플리케이션을 개발할 수 있습니다.
728x90
'Flutter 기반 크로스 플랫폼 웹 개발' 카테고리의 다른 글
| Flutter 웹 개발에서 index.html과 main.dart의 역할과 실행 순서 (0) | 2024.10.31 |
|---|---|
| Flutter로 "Hello World" 출력하는 웹사이트 만들기(feat. VS Code) (2) | 2024.10.16 |
| 아토믹데브_13_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (27) | 2024.08.15 |
| 아토믹데브_12_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (40) | 2024.08.15 |
| 아토믹데브_11_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (28) | 2024.08.15 |