728x90
Flutter 웹 개발에서 index.html과 main.dart의 역할과 실행 순서
Flutter 웹 프로젝트에서 index.html과 main.dart 파일은 웹 애플리케이션의 기본 구조와 핵심 로직을 정의하는 중요한 역할을 합니다. 이 두 파일의 관계와 실행 순서를 이해하면 Flutter 웹 프로젝트가 어떻게 작동하는지 쉽게 파악할 수 있습니다.
1. index.html의 역할
Flutter 프로젝트의 index.html 파일은 웹 애플리케이션의 진입점 역할을 합니다. Flutter 웹 앱을 브라우저에서 실행할 때, /web/index.html 파일이 가장 먼저 로드되며, 다음과 같은 기능을 수행합니다.
- HTML 구조 제공:
- index.html은 기본적인 HTML 구조를 정의하며, Flutter가 동작할 환경을 제공합니다.
- <div id="custom-html-content" class="container mt-5">는 Flutter 외부에서 표시되는 HTML 콘텐츠를 구성합니다.
- HTML에서 정의된 구조는 Flutter와 별도로 로드됩니다.
- 외부 리소스 로드:
- 로 Bootstrap CSS를 추가해 외부 스타일을 로드합니다.
- 외부 스타일과 스크립트는 Flutter 앱의 UI와 상호작용하지 않고 독립적으로 동작합니다.
- Flutter 엔트리포인트 설정:
- 아래 스크립트는 Flutter 엔진을 초기화하고 main.dart를 실행합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Flutter Web Integration</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- HTML Content -->
<section class="container mt-5">
<h2>HTML SECTION</h2>
<p>This content is rendered directly from index.html</p>
<button id="load-flutter-btn" class="btn btn-primary">Load Flutter</button>
</section>
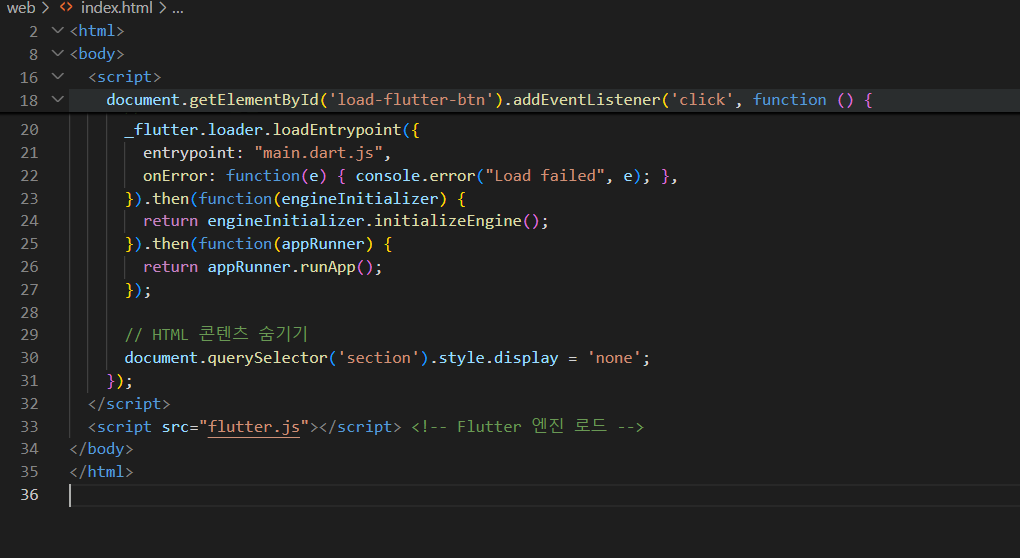
<script>
// JavaScript to handle button click and load Flutter
document.getElementById('load-flutter-btn').addEventListener('click', function () {
// Flutter 엔진 로드
_flutter.loader.loadEntrypoint({
entrypoint: "main.dart.js",
onError: function(e) { console.error("Load failed", e); },
}).then(function(engineInitializer) {
return engineInitializer.initializeEngine();
}).then(function(appRunner) {
return appRunner.runApp();
});
// HTML 콘텐츠 숨기기
document.querySelector('section').style.display = 'none';
});
</script>
<script src="flutter.js"></script> <!-- Flutter 엔진 로드 -->
</body>
</html>
2. main.dart의 역할
- 앱 초기화:
- void main() 함수는 Flutter 앱의 시작점입니다.
- runApp(const MyApp())는 Flutter UI의 최상위 위젯(MyApp)을 화면에 렌더링합니다.
- UI 구성:
- MaterialApp과 Scaffold는 Flutter 앱의 전체적인 레이아웃과 구조를 정의합니다.
- HtmlElementView는 index.html의 특정 HTML 요소(custom-html-content)를 Flutter UI에 통합합니다.
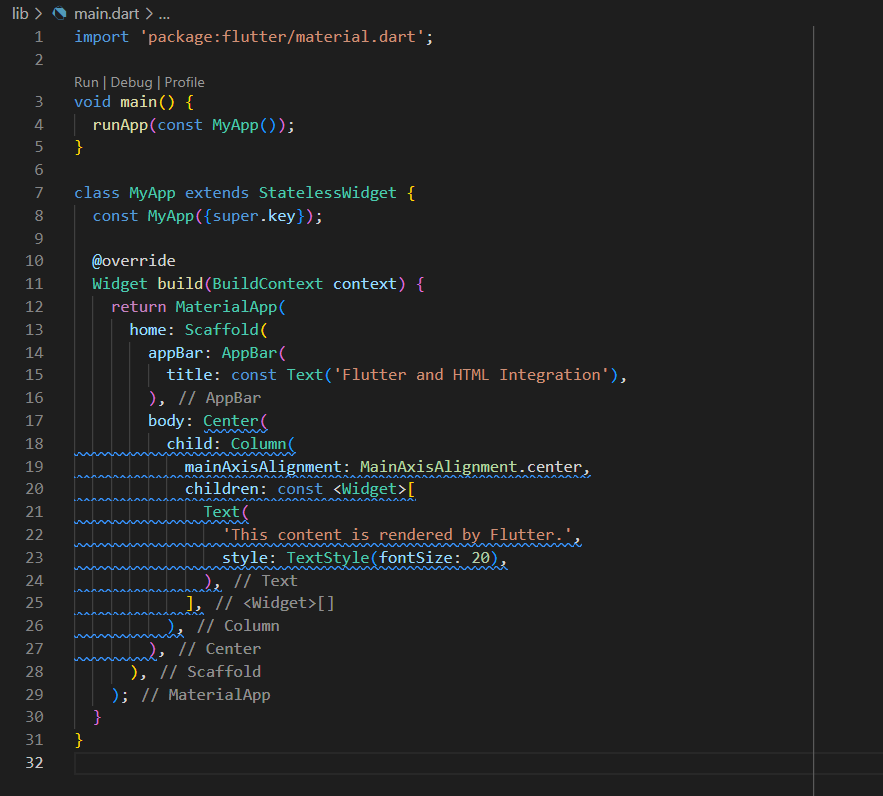
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter and HTML Integration'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const <Widget>[
Text(
'This content is rendered by Flutter.',
style: TextStyle(fontSize: 20),
),
],
),
),
),
);
}
}
코드 동작 설명
- index.html에서 초기 상태:
- 브라우저가 index.html 파일을 로드합니다.
- HTML SECTION, This content is rendered directly from index.html, 그리고 Load Flutter 버튼이 화면에 표시됩니다.

- 버튼 클릭 시 동작:
- id="load-flutter-btn" 버튼을 클릭하면 JavaScript 이벤트 리스너가 실행됩니다.
- _flutter.loader.loadEntrypoint()를 호출하여 Flutter 엔진을 로드하고, main.dart 파일을 실행합니다.
- 버튼 클릭 이후, section 요소를 숨기기 위해 style.display = 'none'을 사용합니다.
- Flutter UI 로드:
- Flutter의 main.dart 파일에서 정의한 UI가 표시됩니다.
- Flutter and HTML Integration과 This content is rendered by Flutter. 문구가 나타납니다.

3. 실행 순서
- index.html 로드:
- 웹 브라우저는 index.html을 가장 먼저 로드하고 HTML 구조를 렌더링합니다.
- 외부 리소스(Bootstrap CSS 등)를 로드하고 Flutter 실행 환경을 준비합니다.
- main.dart 실행:
- index.html의 스크립트가 Flutter 엔트리포인트(main.dart.js)를 로드합니다.
- Flutter가 실행되면서 main.dart에서 정의된 UI가 브라우저에 렌더링됩니다.
- Flutter와 HTML 통합:
- HtmlElementView(viewType: 'custom-html-content')는 index.html의 특정 HTML 요소를 Flutter UI에 포함합니다.
- Flutter와 HTML 콘텐츠가 한 화면에서 통합됩니다.

결론
이 코드는 설명에서 제시된 index.html의 HTML 구조 제공 및 외부 리소스 로드 역할과 main.dart의 UI 구성 및 앱 초기화 역할을 실제로 구현한 사례입니다. 실행 순서와 역할이 명확하게 구분되며, Flutter 웹 프로젝트의 구조와 동작 원리를 학습하는 데 적합한 예제입니다.
728x90
'Flutter 기반 크로스 플랫폼 웹 개발' 카테고리의 다른 글
| Flutter와 Bootstrap을 활용한 웹 개발 기초 계산기 예제 (0) | 2024.10.31 |
|---|---|
| Flutter로 "Hello World" 출력하는 웹사이트 만들기(feat. VS Code) (2) | 2024.10.16 |
| 아토믹데브_13_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (27) | 2024.08.15 |
| 아토믹데브_12_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (40) | 2024.08.15 |
| 아토믹데브_11_Flutter와 Bootstrap을 활용한 크로스 플랫폼 웹 개발 (28) | 2024.08.15 |